Bu yazının konusu Couchbase kullanarak "GeoSearch" işleminin nasıl yapılacağı olacak.
1. Couchbase Kurulumu
Bunun için aşağıdaki komutu çalıştırarak docker ile Couchbase ayağa kaldırıyoruz.
docker run -d --name couchbase -p 8091-8094:8091-8094 -p 11210:11210 couchbase
Couchbase ayağa kalktığında aşağıdaki adresten yayın yapmaya başlayacaktır.
http://localhost:8091/
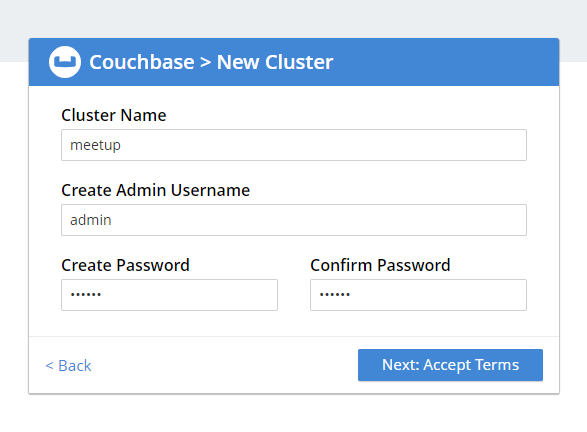
"Setup New Cluster" butonuna tıklayarak cluster oluşturuyoruz. Parolayı "123456" tanımlıyoruz.

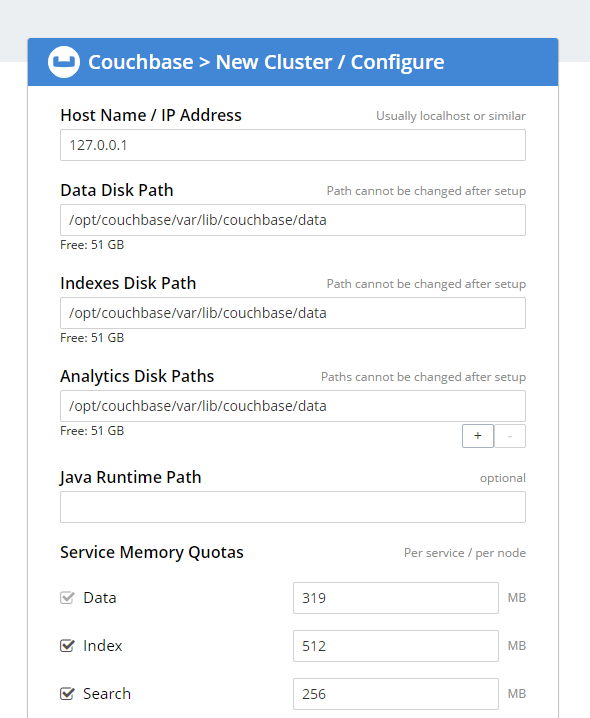
"Configure Disk, Memory, Services" butonuna tıklayarak cluster konfigürasyonuna geçiyoruz. Couchbase için memory ayırmamız gerekli. Mevcut memory durumunuza göre ayarlama yapabilirsiniz. "Analytics"i kapatabilirsiniz. "Save & Finish" butonuna tıklayarak cluster kurulumunu tamamlıyoruz.

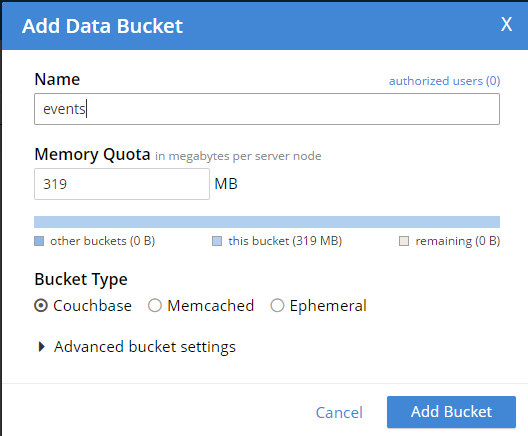
Sol menüden "Buckets" gelip sağ üst köşeden "Add Bucket" butonuna tıklıyoruz ve "meetup" adında bucket oluşturuyoruz.
http://localhost:8091/ui/index.html#!/buckets

2. API'nin Oluşturulması
Örnek olarak hepimizin kullandığı Meetup uygulamasındaki etkinlikler bölümünü yapacağız. API aracılığıyla etkinlikler tanımlayacağız. Bu etkinliklerin yapılacağı konumları kaydedeceğiz. Daha sonra bulunduğumuz konuma yakın etkinliklerin listesini çekeceğiz.
ASP.NET Core API projesi oluşturuyoruz. Aşağıdaki nuget paketlerini kuruyoruz.
dotnet add package CouchbaseNetClient
dotnet add package Couchbase.Extensions.DependencyInjection
appsettings.json dosyasına Couchbase bağlantı bilgilerini ekliyoruz.
Startup.cs dosyasında Couchbase'i tanımlıyoruz.
2.1. Etkinlik Tanımlama Endpoint'in Oluşturulması
Projede "Models" adında klasör oluşturuyoruz ve içerisine "EventDocument" adında class ekliyoruz. Bu class, couchbase'deki "events" adlı bucket'a ekleyeceğimiz dökümanın modeli olacak.
Yine aynı şekilde "Models" klasörü altına "CreateEventRequest" adında class ekliyoruz. Bu etkinliği kaydetmemizi sağlayacak olan endpoint'in istek modeli olacak.
"EventsController" adında controller ekliyoruz.
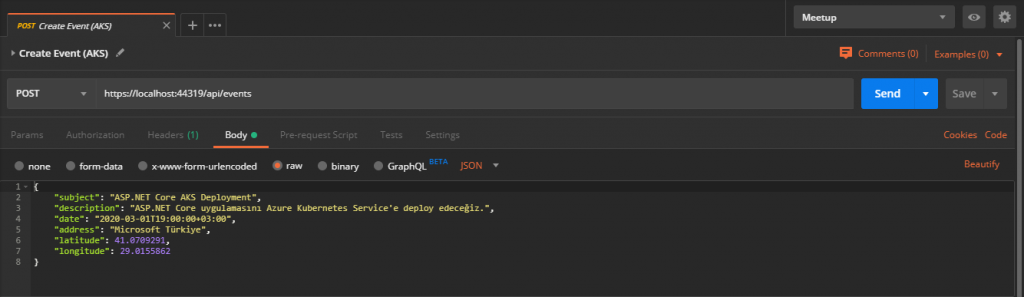
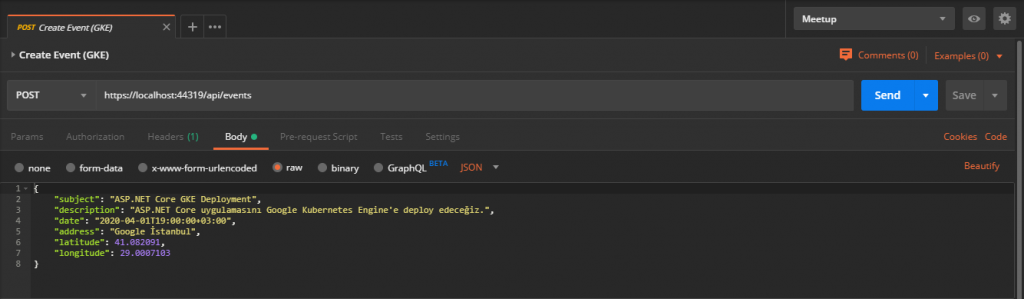
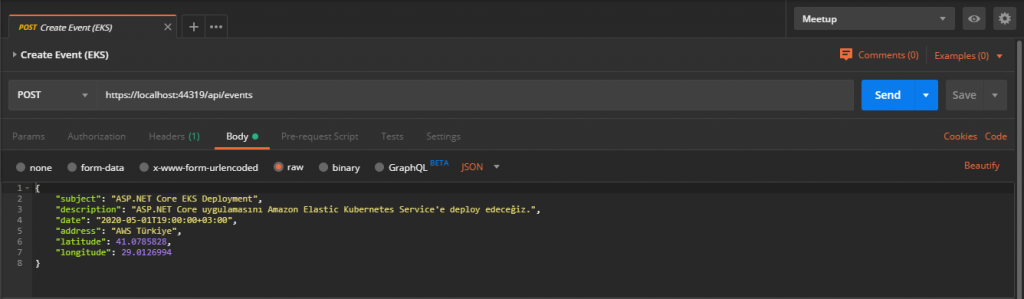
Artık etkinlikleri Couchbase'e ekleyebiliriz. Uygulamayı çalıştıralım ve Postman'den aşağıdaki gibi istekler yapalım.



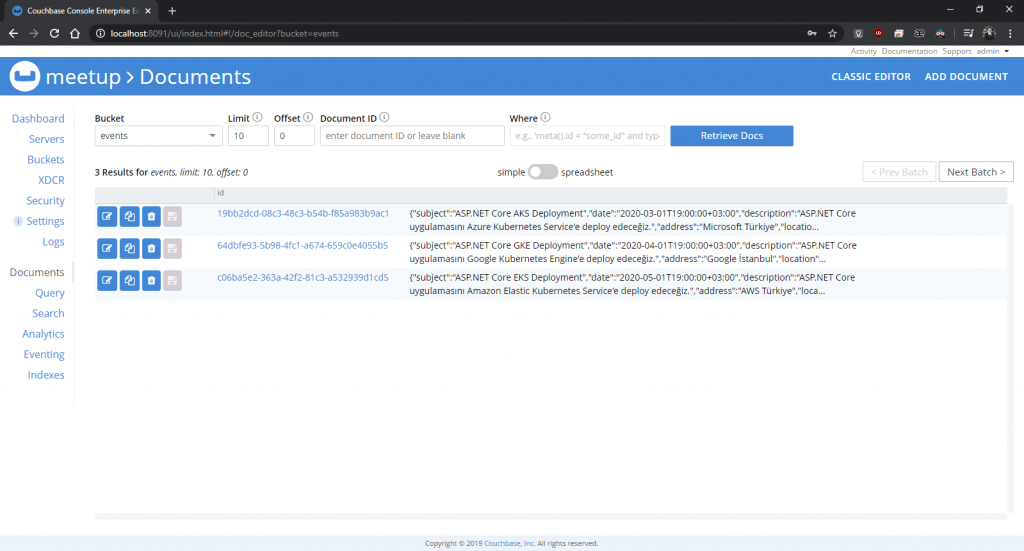
Couchbase'de "events" isimli bucket'ın dökümanlarına baktığımızda eklenmiş olduğunu göreceğiz.
http://localhost:8091/ui/index.html#!/doc_editor?bucket=events

2.2. Konuma Göre Arama Yapılmasını Sağlayan Index'in Oluşturulması
Couchbase'de sol menüden "Search"e gelip sağ üst köşeden "Add Index" butonuna tıklıyoruz.
http://localhost:8091/ui/index.html#!/fts_new/?indexType=fulltext-index&sourceType=couchbase
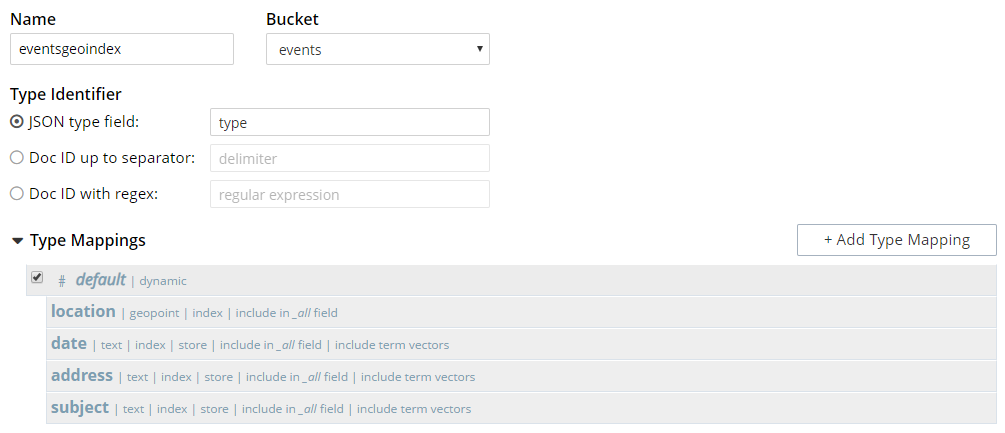
Name alanına "eventsgeoindex" yazıyoruz.
Bucket alanından "events"i seçiyoruz.
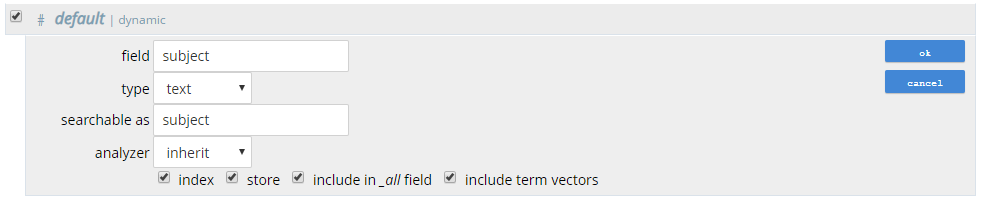
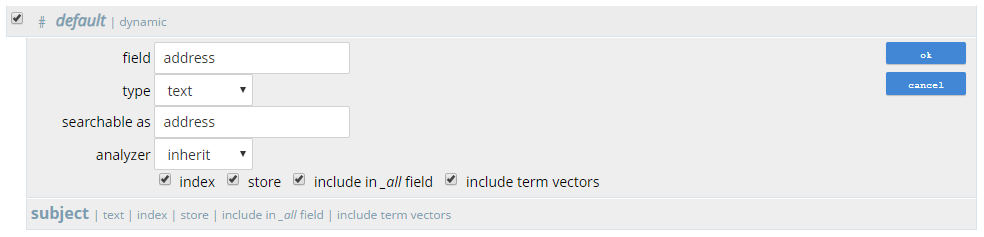
"Type Mappings" altında bulunan "default" isimli mapping'in sağ tarafında bulunan "+ insert child field"ı kullanarak aşağıdaki şekilde mapping'ler ekliyoruz.
Etkinlikteki "Subject" bilgisinin "eventsgeoindex"ine kaydedilmesi için mapping ekliyoruz.

Etkinlikteki "Address" bilgisinin "eventsgeoindex"ine kaydedilmesi için mapping ekliyoruz.

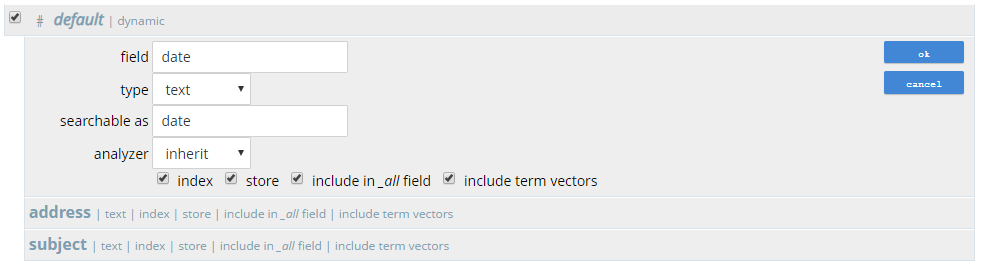
Etkinlikteki "Date" bilgisinin "eventsgeoindex"ine kaydedilmesi için mapping ekliyoruz.

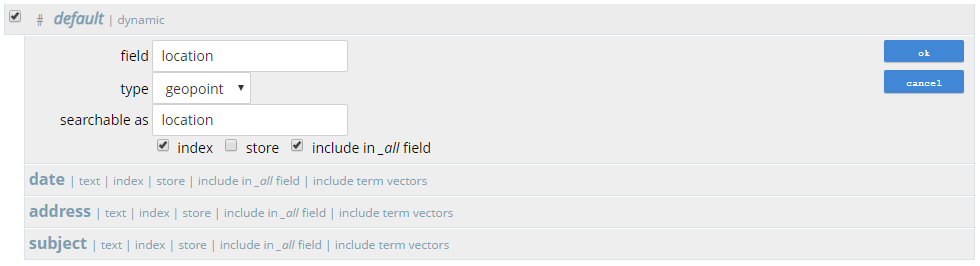
Etkinlikteki "Location" bilgisine göre arama yapılabilmesi için mapping ekliyoruz.

Son durum aşağıdaki görseldeki gibi olacaktır.

"Create Index" butonuna tıklayarak index'i oluşturuyoruz. "Indexing progress" 100% olduğunda index'leme bitmiş demektir.
http://localhost:8091/ui/index.html#!/fts_list?open=eventsgeoindex
2.3. Yakındaki Etkinlikleri Listeleyen Endpoint'in Oluşturulması
"Models" klasörü altına "GetUpcomingEventsRequest" adında class ekliyoruz. Bu konumumuza yakın olan etkinlikleri dönecek olan endpoint'in istek modeli olacak.
Yine aynı şekilde "Models" klasörü altına "GetUpcomingEventsResponse" adında class ekliyoruz. Bu da konumumuza yakın olan etkinlikleri listeleyen endpoint'in yanıt modeli olacak.
"UpcomingEventsController" adında controller ekliyoruz.
30. satırda km bazında arama yapılacağını belirtiyoruz.
40. satırda biraz sonra Couchbase'de oluşturacağımız "search index"inin adını belirtiyoruz.
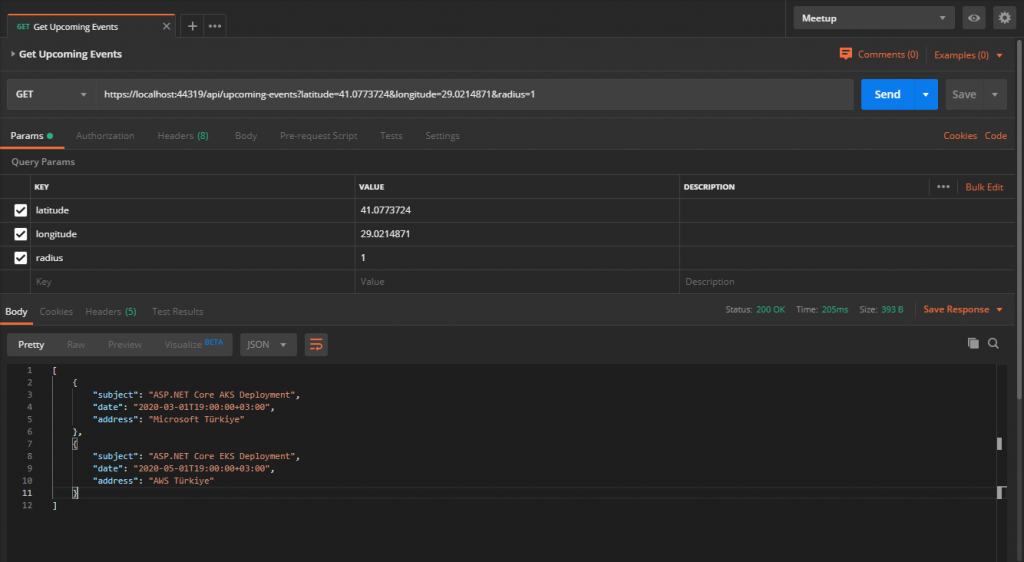
Artık konumumuza yakın etkinlikleri listeyebiliriz. Uygulamayı çalıştıralım ve Postman'den aşağıdaki gibi istekler yapalım. "Radius"a 1 ve 2 yazarak 1km veya 2km yakındaki etkinlikleri görebilirsiniz.

Projenin son haline Github’dan erişebilirsiniz.
Kolay gelsin.
Yorum bırak
Yanıtla
Yanıtlamayı iptal et