1. Giriş
Bu yazı serisinin konusu, serverless yaklaşımı ile RESTful API nasıl geliştirilir olacak. Bulut sağlayıcısı olarak AWS’yi kullanacağız.
Bu bölümde senaryoyu ortaya koyacağım ve çıktının ne olacağı konusunda ön bilgilendirme yapacağım.
RESTful API endpoint’lerimiz aşağıdaki gibi olacak.
[POST] api/ads
[PUT] api/ads/{id}
[DELETE] api/ads/{id}
[GET] api/ads
[GET] api/ads/{id}
Aşağıdaki AWS hizmetlerini kullanacağız.
API Gateway : RESTful API için ihtiyacımız olan endpoint’leri sağlayacak.
Lambda : GET, POST, PUT ve DELETE işlemleri için fonksiyon yazmamızı sağlayacak.
DynamoDB : NoSQL çözümü sağlayacak. POST, PUT ve DELETE işlemlerinde verileri DynamoDB’ye yazacağız.
ElasticCache : Dağıtık önbellek(distributed cache) çözümü sağlayacak. GET işleminde verileri Redis üzerinden okuyacağız.
S3 : Her deployment sonrasında kodumuzun versiyonlanarak saklanmasına imkan verecek.
CloudFormation : Yukarıda belirttiğim tüm hizmetleri otomatik olarak oluşturmamıza ve yönetmemize imkan sağlayacak.
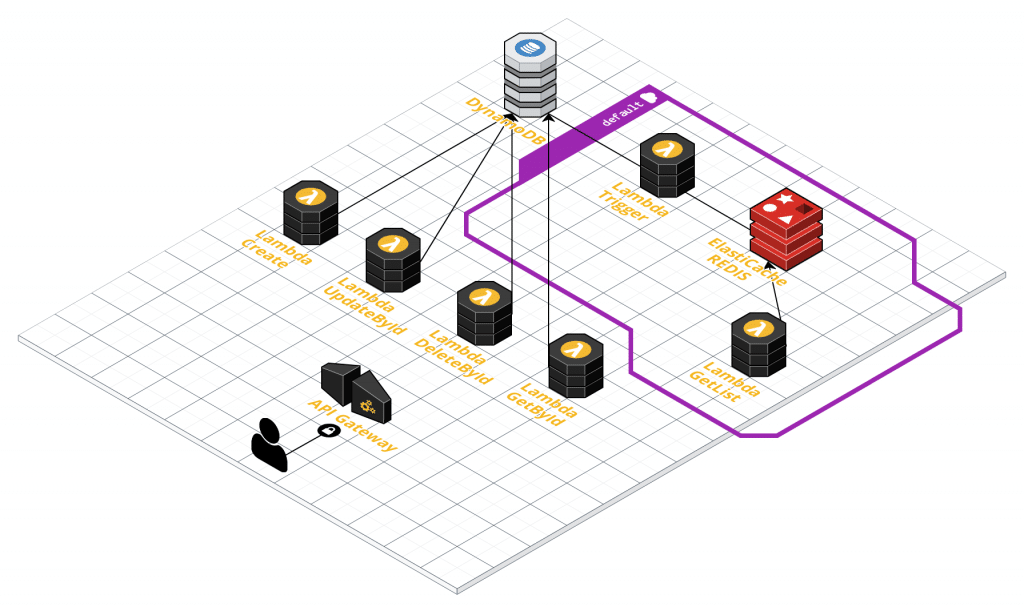
Proje tamamlandığında AWS üzerindeki mimari aşağıdaki gibi olacak.

Sonuç olarak; POST işleminde AWS’nin NoSQL çözümü olan DynamoDB’ye kayıt atılacak. DynamoDB tablomuzdaki kayıt değişiklikleri, AWS’nin distributed cache çözüm servisi olan ElasticCache’e yansıtılacak. GET işleminde veriler DynamoDB yerine ElasticCache üzerinden okunacak.
2. Geliştirme Ortamının Hazırlanması
Bu bölümde geliştirme ortamımızı ayarlayacağız.
Gereksinimler
- Visual Studio Code
- AWS Hesabı
- AWS CLI
- Serverless Application Framework
2.1. AWS Console’da Kullanıcı Oluşturulması
Serverless ile deployment yapabilmek için AWS’de yetkili bir kullanıcının oluşturulması gerekli.
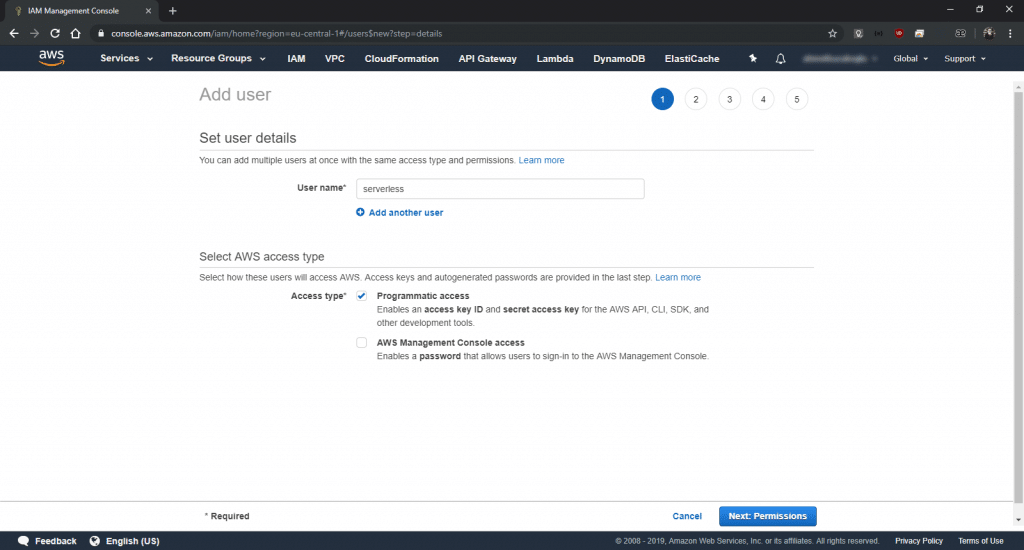
AWS Console’dan IAM’e gidin. Sol menüden “User”ı seçin. “Add user” düğmesine tıklayın.
Username alanına “serverless” yazın. Access type bölümünden “Programmatic Access”ı seçin. İkinci adıma(Permissions) geçin.

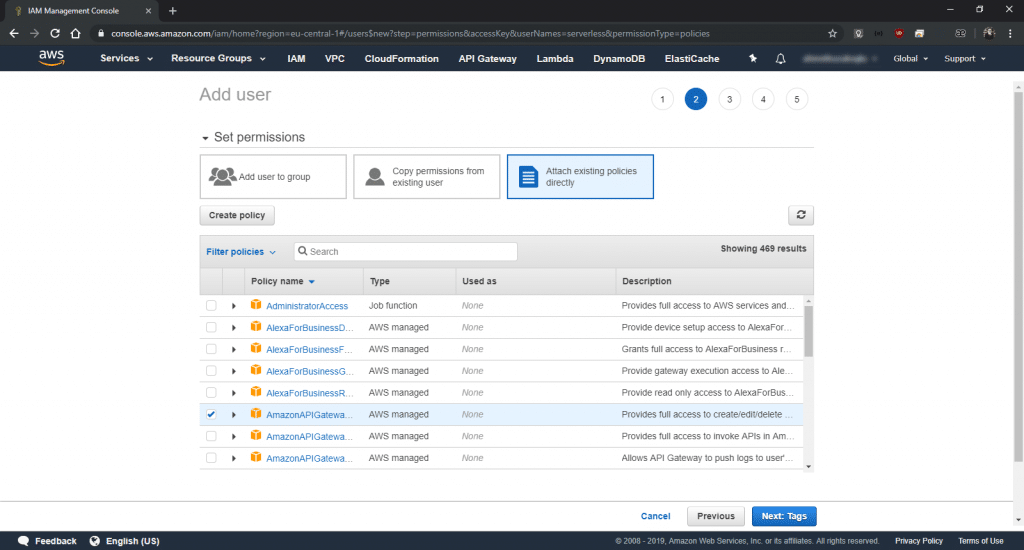
Permission bölümünden “Attach existing policies directly”ı seçin. Aşağıdaki yetkileri verin. Üçüncü adıma(Tags) geçin.
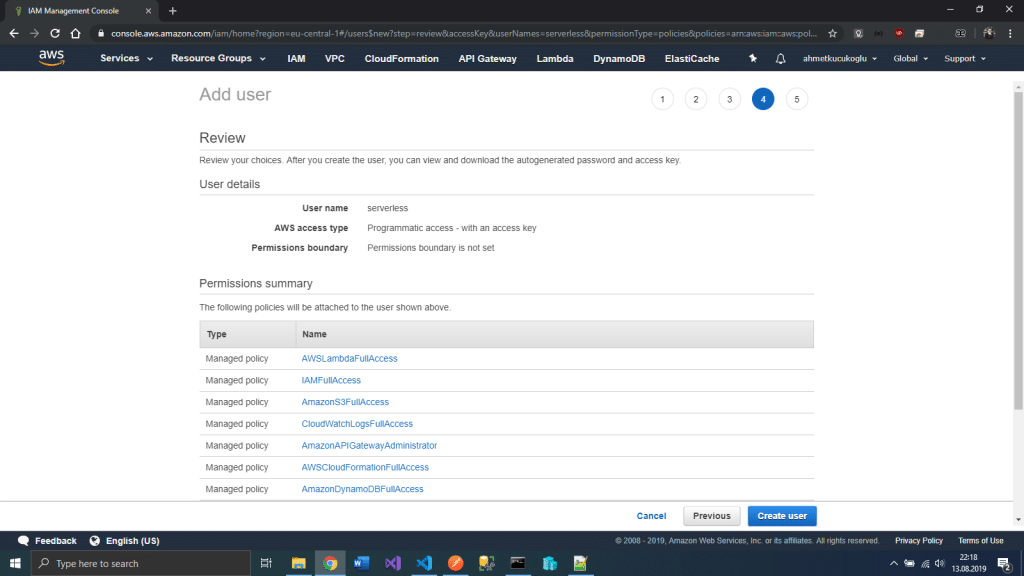
- AWSLambdaFullAccess
- IAMFullAccess
- AmazonS3FullAccess
- CloudWatchLogsFullAccess
- AmazonAPIGatewayAdministrator
- AWSCloudFormationFullAccess
- AmazonDynamoDBFullAccess
- AmazonElastiCacheFullAccess

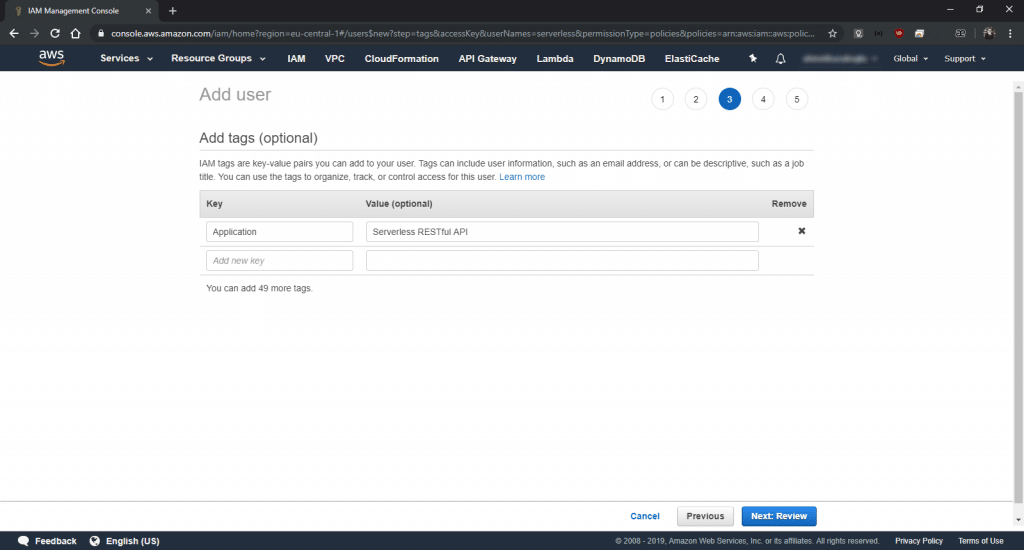
Tag Key alanına “Application”, Tag Value alanına “Serverless RESTful API” yazın. Dördüncü adıma(Review) geçin.

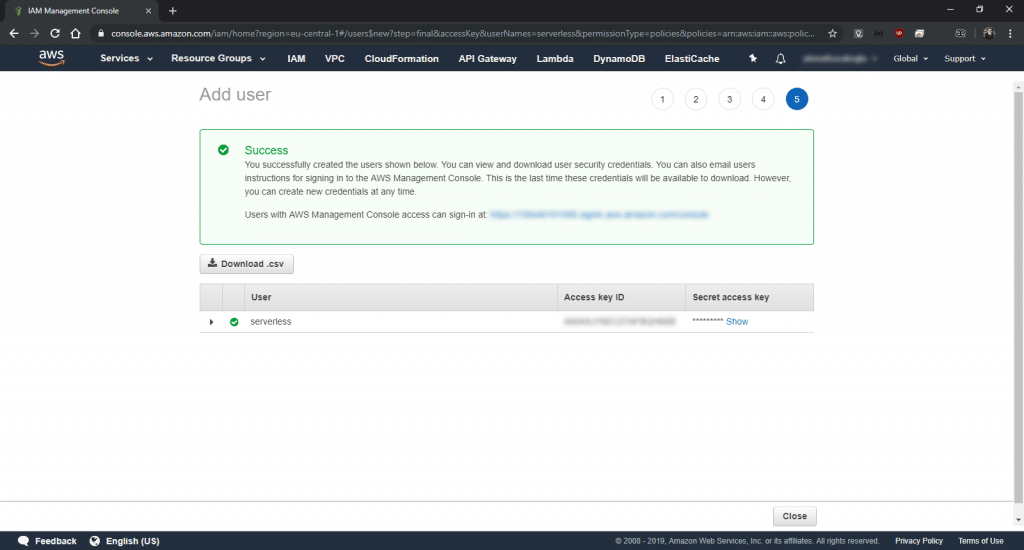
Create User düğmesine tıklayın.

Ekranda Access Key Id ve Secret Access Key bilgileri verilecek. Onları bir kenarda tutun.

2.2. AWS CLI’ın Kurulması
Command Prompt’u açın ve aşağıdaki komutu çalıştırın.
aws configure --profile serverlessuser
AWS Access Key ID : Kopyaladığınız Access Key Id
AWS Secret Access Key : Kopyaladığınız Secret Access Key
Default region name : eu-central-1
Default output format : json
2.3. Serverless Framework’ün Kurulması
Bu uygulamayı geliştirmek için Serverless Application Framework’ü kullanacağız. Kurulum yapmak için aşağıdaki adresi ziyaret edebilirsiniz.

3. Endpoint'lerin Hazırlanması
Bu bölümde en basit haliyle projeyi oluşturup deployment yapacağız. Henüz DynamoDB’ye kayıt atmayacağız. Endpoint’lere istek atıp yanıt alacağız.
Aşağıdaki komut satırı ile proje dizinimizi oluşturalım.
mkdir serverless-api && cd serverless-api
Aşağıdaki komut satırı ile serverless projemizi oluşturalım.
serverless create --template aws-nodejs --name ads-api
Aşağıdaki komut satırı ile Visual Studio Code ile projemizi açalım.
code .
serverless.yml dosyasını aşağıdaki şekilde güncelleyelim.
serverless.yml v1
handler.js dosyasını silelim. create.js, update.js, delete.js, getAll.js ve getById.js adında 4 tane dosya oluşturalım.
create.js v1
update.js v1
delete.js v1
getAll.js v1
getById.js v1
Proje dizinine create_request.json adında dosya oluşturalım ve içerisine aşağıdaki json’ı yapıştıralım. POST istek modelini belirliyoruz. Zorunlulukları ayarlıyoruz.
create_request.json
Proje dizinine update_request.json adında dosya oluşturalım ve içerisine aşağıdaki json’ı yapıştıralım. PUT istek modelini belirliyoruz. Zorunlukları ayarlıyoruz.
update_request.json
Aşağıdaki komut satırı ile aws’ye ilk deployment’ımızı yapalım.
serverless deploy
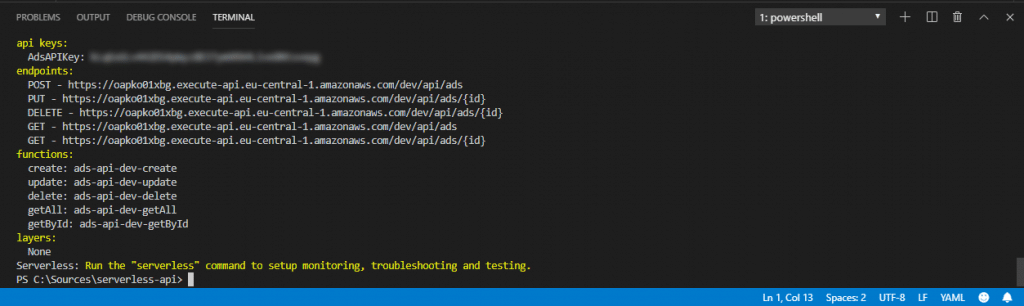
Bu deployment ile en basit şekilde Create, Update, Delete, GetAll ve GetById için lambda fonksiyonları ve bu fonksiyonlara istek yapabilmek için gerekli endpoint’ler oluşturuldu.
Deployment işlemi bittikten sonra konsolda 5 tane endpoint ve 1 tane API Key yazacak.

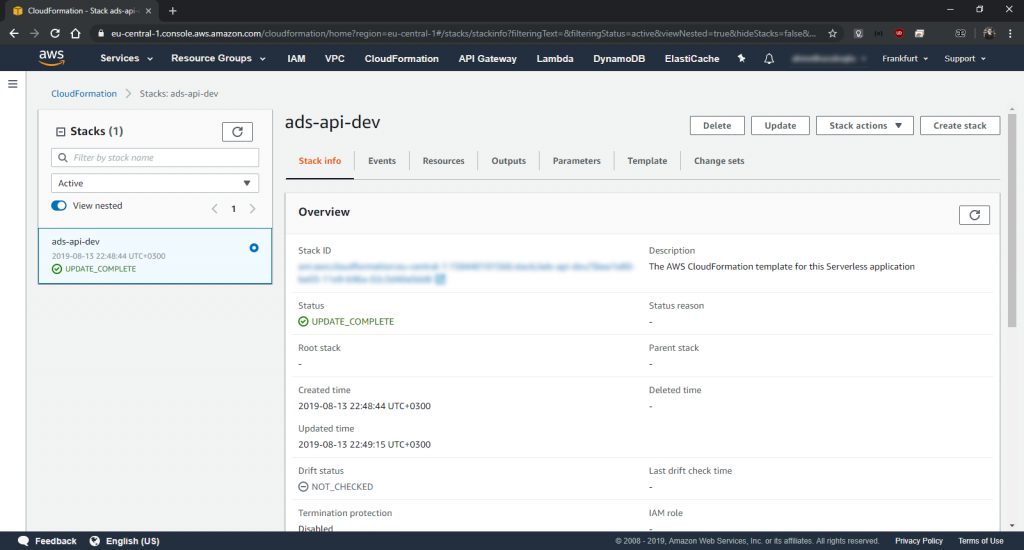
Bu işlemin sonucunda AWS’de neler olmuş bakalım.
Cloud Formation’da stack oluştu.

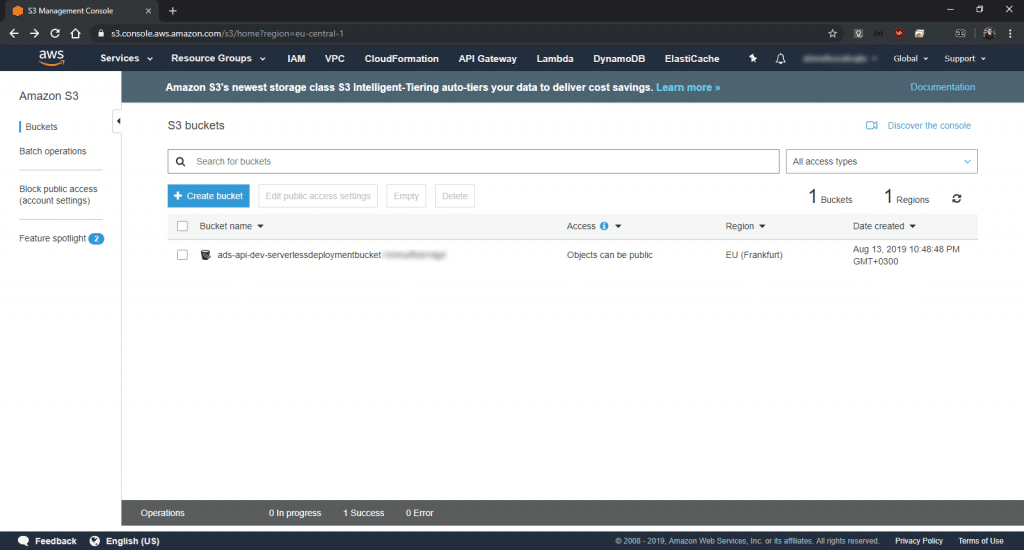
Kodumuz S3'e atıldı.

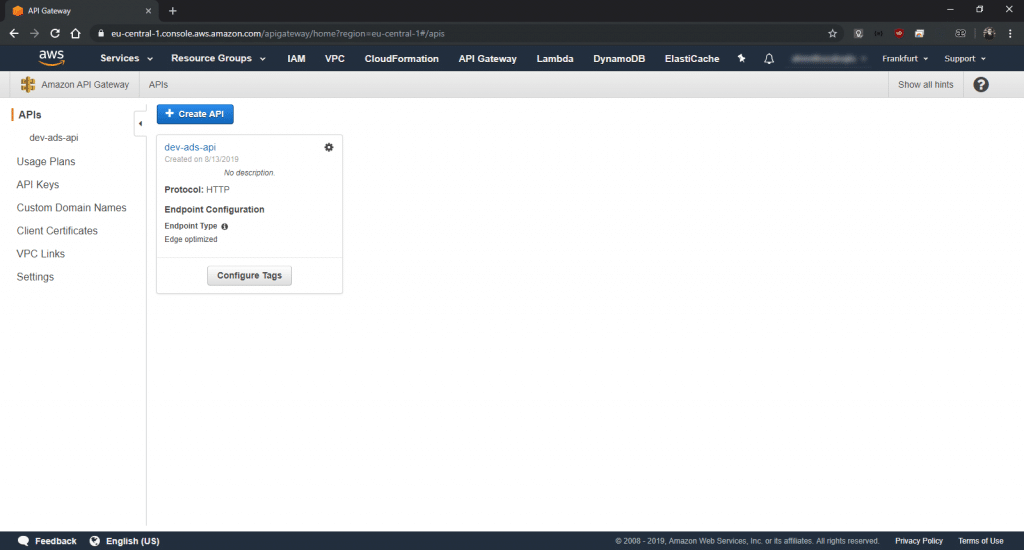
Endpoint’ler için API Gateway oluştu.

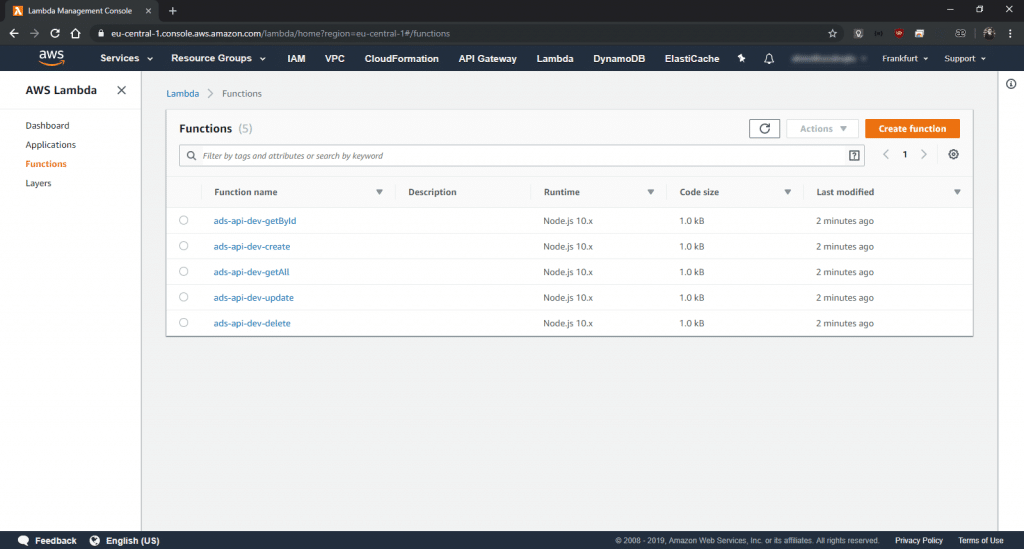
Lambda fonksiyonlarımız oluştu.

4. DynamoDB Entegrasyonu
Bu bölümde API üzerinden gelen verileri DynamoDB’ye yazacağız. DynamoDB’den de okuma yapacağız.
Aşağıdaki komut satırları ile ihtiyacımız olan paketleri yükleyelim.
npm i aws-sdk
npm i uuid
serverless.yml dosyasını aşağıdaki şekilde güncelleyelim.
serverless.yml v2
create.js, update.js, delete.js, getAll.js ve getById.js dosyalarını aşağıdaki şekilde güncelleyelim.
create.js v2
update.js v2
delete.js v2
getAll.js v2
getById.js v2
Aşağıdaki komut satırı ile aws’ye ikinci deployment’ımızı yapalım.
serverless deploy
Bu işlemin sonucunda AWS’de neler olmuş bakalım.
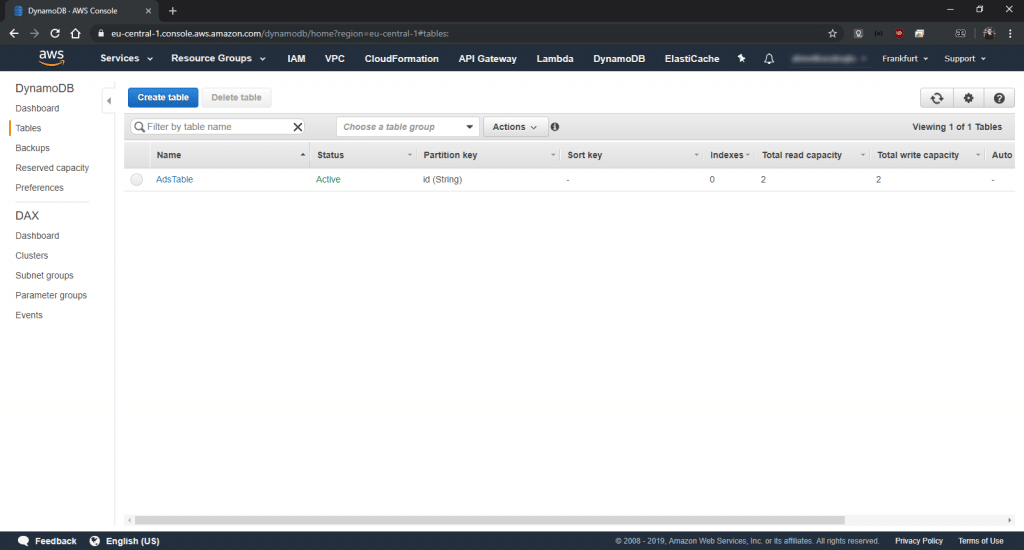
DynamoDB’de tablo oluştu.

5. Redis Entegrasyonu
Bu son bölümde DynamoDB’deki akışları(ekleme, düzenleme ve silme) ElasticCache Redis’e aktaracağız ve GetAll isteğinde Redis’den okuma yapacağız.
Aşağıdaki komut satırları ile ihtiyacımız olan paketleri yükleyelim.
npm i redis
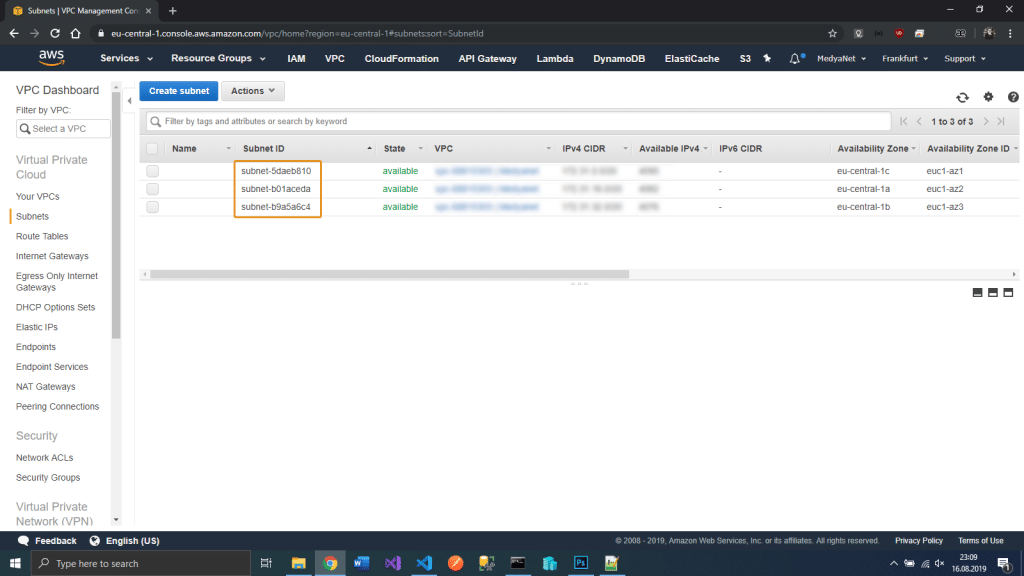
Dosyalarda düzenleme yapmaya başlamadan önce AWS konsoluna girerek subnetId’leri öğrenmemiz gerekli.

serverless.yml dosyasını aşağıdaki şekilde güncelleyelim. subnetIds bölümlerini kendinize göre güncellemeniz gerekli.
serverless.yml v3
getAll.js dosyasını aşağıdaki şekilde güncelleyelim.
getAll.js v3
trigger.js adında yeni bir dosya oluşturalım.
trigger.js
Aşağıdaki komut satırı ile aws’ye üçüncü ve son deployment’ımızı yapalım.
serverless deploy
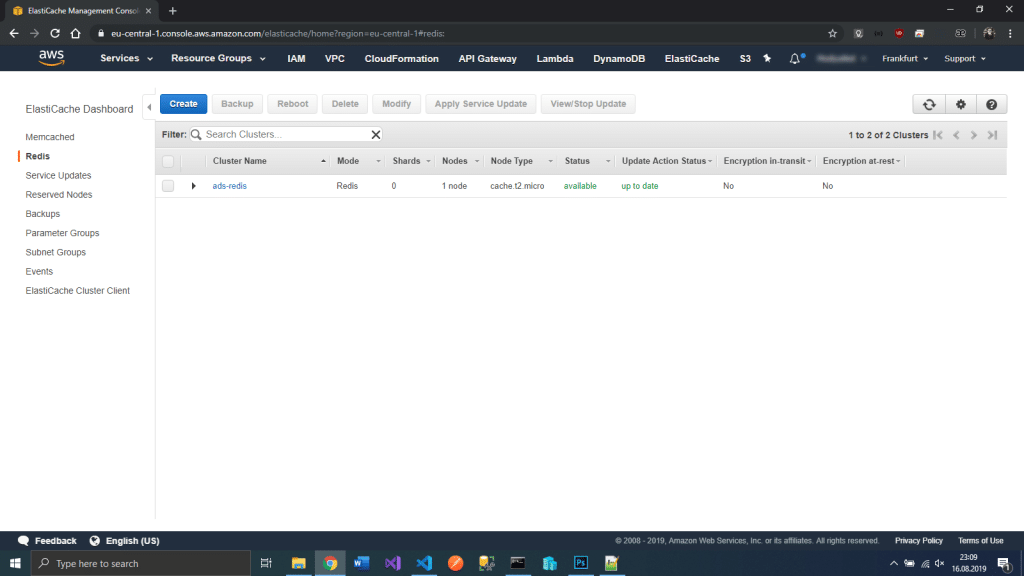
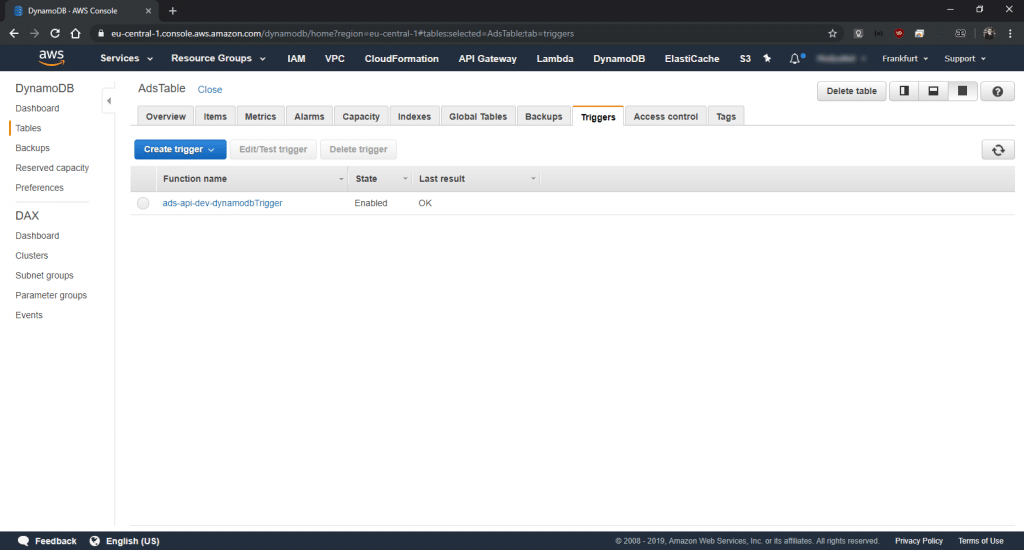
Bu işlemin sonucunda AWS’de neler olmuş bakalım.
ElasticCache oluştu.

DynamoDb’ye trigger atandı.

Projenin son haline Github’dan erişebilirsiniz.
Kolay gelsin.
Yorum bırak
Yanıtla
Yanıtlamayı iptal et