Bir önceki yazımızda UI ile etkileşimin nasıl gerçekleştiğini görmüştük. Bu yazımızda kontratımızı Ethereum'un test ağlarından olan Rinkeby'de yayınlayacağız. Sonrasında kontrat için API hazırlayacağız. Eğer önceki yazıyı okumadıysanız aşağıdaki bağlantıdan giderek okuyabilirsiniz.
Rinkeby Ağına Deployment
Bir önceki yazıda MetaMask'a üye olmuştuk. Bu cüzdan üzerindeki hesaplarımıza Rinkeby ağı için ETH yüklemesi yapmamız gerekli. Bunun için ilk önce hesap adresimizi Twitter'da veya Facebook'da herkese açık gönderi olarak paylaşıyoruz. Daha sonra gönderinin linkini aşağıdaki adrese girip ETH talebinde bulunuyoruz.
Rinkeby: Authenticated Faucet
This Ether faucet is running on the Rinkeby network. To prevent malicious actors from exhausting all available funds or accumulating enough Ether to mount long running spam attacks, requests are tied to common 3rd party social network accounts. Anyone having a Twitter or Facebook account may request…Cüzdanımızdaki hesaplara ait özel anahtarlara ihtiyacımız var. Cüzdanımızdaki iki hesabın özel anahtarlarını kopyalayalım. İhtiyacımız olacak. Kontratı ilk hesabın özel anahtarı ile deploy edeceğiz. İlk yazımızda kontratı oluşturan hesabı add ve deliver fonksiyonları için yetkilendirmiştik. Bu sebeple ilk hesap ile add ve deliver fonksiyonlarını, ikinci hesap ile diğer fonksiyonları test edeceğiz.
Infura, HTTPS ve WebSockets üzerinden Ethereum ağına erişmemizi sağlar. Infura ile yaptığımız deployment sayesinde dashboard'umuzda projelerimizi ve istatistiklerimizi görebiliriz. Ayrıca Infura'nın vereceği API sayesinde blockchain ağı üzerinde sorgulamalar yapabiliriz. Deployment için Infura kullanmak gibi bir zorunluluğumuz yok. Direkt Ethereum ağına da deployment yapabiliriz fakat biz Infura üzerinden deploy edeceğiz. Aşağıdaki adresten Infura'ya üye olabilirsiniz.

Üye olduktan sonra "Create New Project"e basarak bir proje oluşturuyoruz. Projenin detayına girdikten sonra "Settings" sayfasına geçiyoruz. ProjectId'yi kopyalıyoruz. Buna ihtiyacımız olacak.
Backend projemize aşağıdaki paketleri dahil ediyoruz.
npm i @truffle/hdwallet-provider --save
npm i dotenv --save
truffle-config.js dosyamıza yeni bir network ekliyoruz.
Provider olarak HDWalletProvider paketini kullanıyoruz. Hatırlarsanız frontend projesinde provider olarak MetaMask'ı kullanmıştık. Fakat burada UI ile bir iletişim olmayacağı için HDWalletProvider paketini kullanıyoruz. İlk parametre olarak hesaplarımızın özel anahtarlarını veriyoruz. İkinci parametre olarak ise Infura endpoint'imizi veriyoruz.
Environment variable olarak tanımlarımızı aşağıdaki gibi yapıyoruz.
export PRIVATE_KEYS=[BİRİNCİ ÖZEL ANAHTAR],[İKİNCİ ÖZEL ANAHTAR]
export INFURA_PROJECT_ID=[INFURA PROJECT ID]
2_deploy_contracts.js dosyamıza aşağıdaki gibi bir koşul ekleyerek, test için yazdığımız MockerOrders kontratının Rinkeby'ye gitmesini engelliyoruz. Bu kontratı lokal ağımızda tarih testleri için yazmıştık.
Artık kontratımızı deploy edebiliriz. Aşağıdaki komut satırını çalıştırabiliriz.
truffle migrate --network rinkeby
Konsola yazılan kontrat adresimizi kopyalayalım. Buna ihtiyacımız olacak.
API'nin Hazırlanması
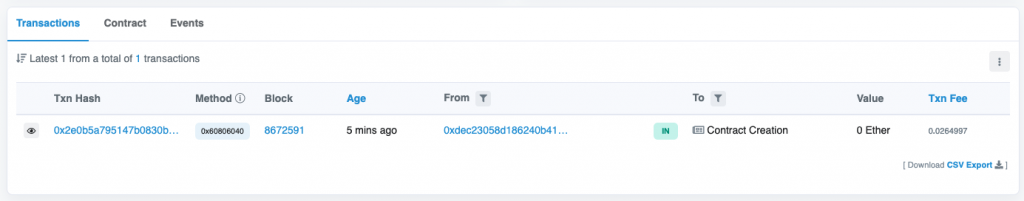
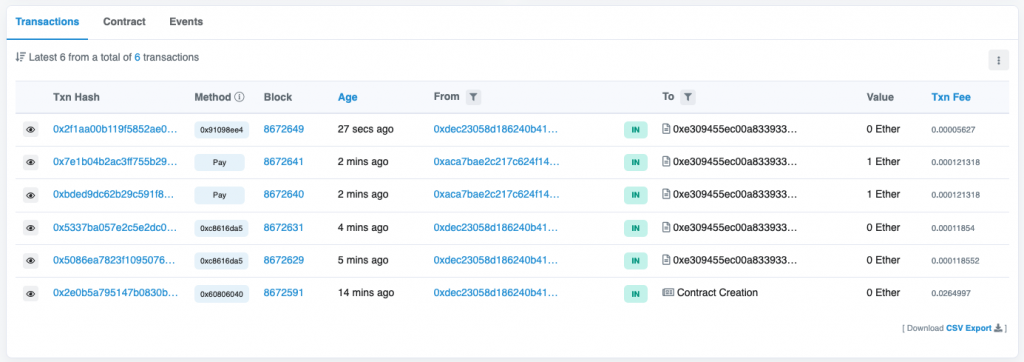
Rinkeby Explorer ile kontrat üzerinde yapılan tüm işlemler görüntülenebilir. Aşağıdaki adrese girerek kontrat adresini girdiğimizde "Contract Creation" isimli transaction'ı görebiliriz.

API projesine github repo'sundan erişebilirsiniz. Örnek olarak Express ile bir API oluşturdum. route.js dosyasında web3'ü hazırlıyoruz.
10. satırda deployment için kullandığımız provider'ın aynısını kullanıyoruz. 11. satırda ise Web3'e provider'ı veriyoruz. Hatırlarsanız frontend projemizde provider olarak MetaMask kullanmıştık.
14. satırda ise kontratımızı örneğini oluşturuyoruz.
Artık bu kontrat üzerinden frontend projesinde yaptığımız gibi tüm işlemlerimizi yapabiliriz. Frontend projesinde OrderService oluşturmuştuk. Aynısını burada da kullanabiliriz.
Sipariş Ekleme Endpoint'i
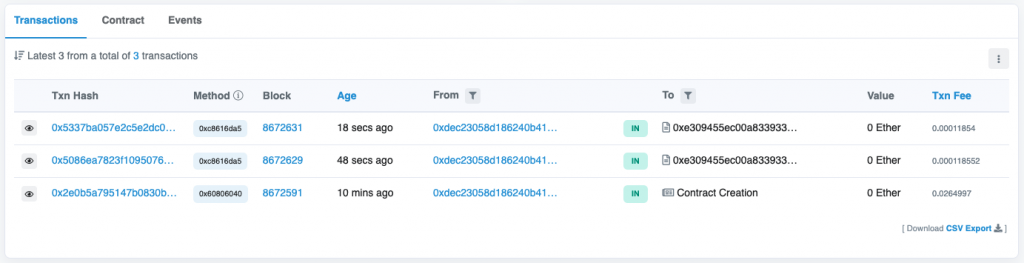
Bu işlemden sonra Rinkeby Explorer'da sorgulama yaparak oluşan bloğu görebiliriz.

Ödeme Alma Endpoint'i
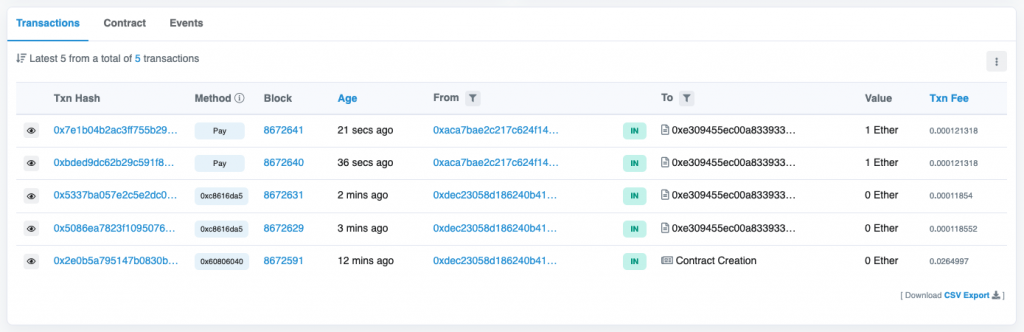
Bu işlemden sonra Rinkeby Explorer'da sorgulama yaparak oluşan bloğu görebiliriz.

Siparişi Teslim Etme Endpoint'i
Bu işlemden sonra Rinkeby Explorer'da sorgulama yaparak oluşan bloğu görebiliriz.

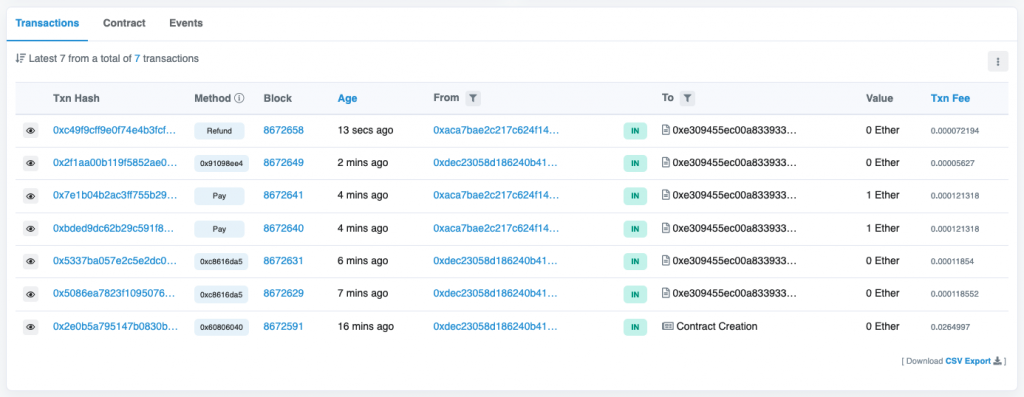
Geri Ödeme Yapma Endpoint'i
Bu işlemden sonra Rinkeby Explorer'da sorgulama yaparak oluşan bloğu görebiliriz.

Sipariş Sorgulama Endpoint'i
Kontrat Bakiyesi Sorgulama Endpoint'i
Üç bölümden oluşan serinin sonuna geldik. Umarım faydalı olmuştur.
Örnek uygulamaya Github’dan erişebilirsiniz.
Kalın sağlıcakla.
Yorum bırak
Yanıtla
Yanıtlamayı iptal et