Günümüzde, dağıtık sistemlerin geliştirilmesi giderek artan bir ihtiyaç haline geldi. Ancak sistemlerin karmaşıklığına bağlı olarak bu tür uygulamaları geliştirmek ve yönetmek, biz geliştiriciler için zorlukları da beraberinde getiriyor. Servisler arasındaki iletişim ve state yönetimi gibi konular hiç de kolay değil. Dapr (Distributed Application Runtime) tam da bu noktada devreye giriyor ve biz geliştiricilere yardımcı oluyor.
Dapr, dağıtık uygulamaları daha kolay ve hızlı bir şekilde geliştirmek için tasarlanmış bir platform. Sunduğu özellikler sayesinde, servisler arasındaki iletişimi, state yönetimini, event yayınlama/dinleme gibi işleri daha kolay bir şekilde gerçekleştirebiliyoruz. Hatta aktör programlamayı bile daha kolay halledebiliyoruz.
Dapr, uygulamaların yanına yerleştirilen bir ara katman olarak çalışır. Her bir servisin yanına bir Dapr sidecar ekleyerek, bu servislerin Dapr tarafından sağlanan özelliklere erişmesini sağlıyoruz. Bu sayede, mevcut uygulamalarınızı kolaylıkla Dapr ile entegre edebiliyoruz ve aynı şeyleri tekrar yazma zahmetine girmeden dağıtık uygulamalar oluşturabiliyoruz.
Dapr, "building blocks" olarak adlandırılan modüllerden oluşur. Bu modüller, farklı işleri yerine getirmek için kullanılır. Örneğin, Service Invocation, farklı servisler arasındaki çağrıları kolaylıkla gerçekleştirmemizi sağlarken, State Store, uygulamalarımızın state'ini yönetmemizi sağlıyor. Pub Sub, event yayınlamayı ve subscription'ların yönetimini kolaylaştırırken, Actor, aktör tabanlı programlamanın kullanılmasını sağlıyor
Dapr, dil bağımsız bir API sunar, bu da tercih ettiğimiz dil ve teknolojiyle sorunsuz bir şekilde çalışabileceğimiz anlamına geliyor. Ayrıca farklı diller için hazırlanmış SDK'ları da mevcut. Bu sayede işlerimizi daha da kolaylaştırabiliyoruz.
Bu makalede, Dapr'ın bu güzel özelliklerini örnek bir senaryo üzerinden nasıl kullanabileceğimize yakından bakacağız. Hazırsanız başlayalım!
Dapr CLI Kurulumu
Aşağıdaki bağlantıdan Dapr CLI kurulumunu yapmanız gerekli.
https://docs.dapr.io/getting-started/install-dapr-cli/
Aşağıdaki komut satırı ile dapr'ı hazır hale getirmeliyiz.
dapr init
İşlem başarılı şekilde gerçekleştiğinde aşağıdaki komut satırını çalıştırdığınızda CLI Version ve Runtime Version değerlerini görmelisiniz.
dapr -v
Örnek Senaryo
Örnek senaryomuzda, üç farklı servisimiz var. Credit Card Service, Limit Control Service ve Statement Service.
Credit Card Service, kullanıcılara kredi kartı oluşturma ve kredi kartıyla ödeme yapma imkanı sağlar. Kullanıcılar, Credit Card Service'e kredi kartı oluşturma taleplerini iletebilir ve mevcut kredi kartlarıyla ödeme yapabilirler.
Limit Control Service, kullanıcıların kredi kartları için talep edebilecekleri maksimum limit hakkında bilgi sağlar. Credit Card Service, kredi kartı oluşturma talebi aldığında Limit Control Service'e bir çağrı yapar ve kullanıcının talep edebileceği limitin ne kadar olduğunu öğrenir.
Statement Service, belirli bir periyotta kredi kartı ekstrelerinin oluşturulmasını sağlar. Bu servis, düzenli aralıklarla çalışarak kredi kartı ekstrelerinin hazırlanmasını sağlar ve müşterilere ekstrelerini e-posta yoluyla iletir.
Building Blocks
State Store
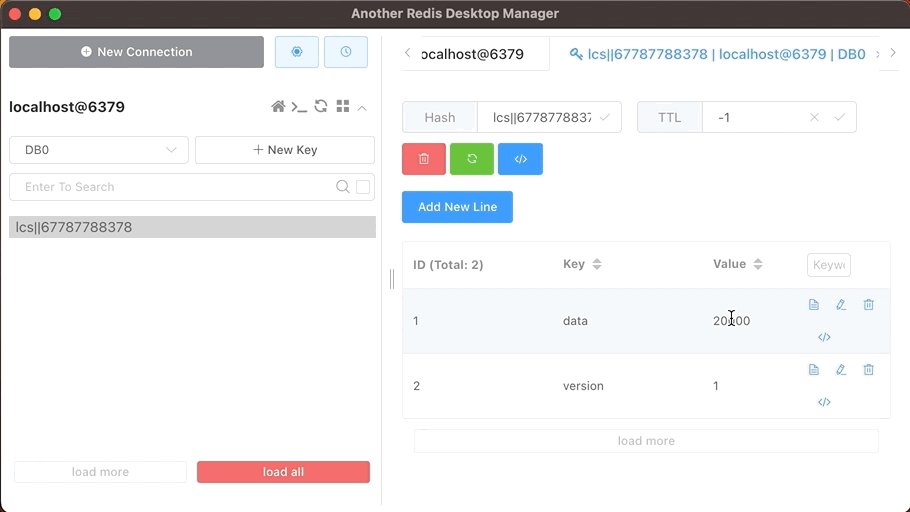
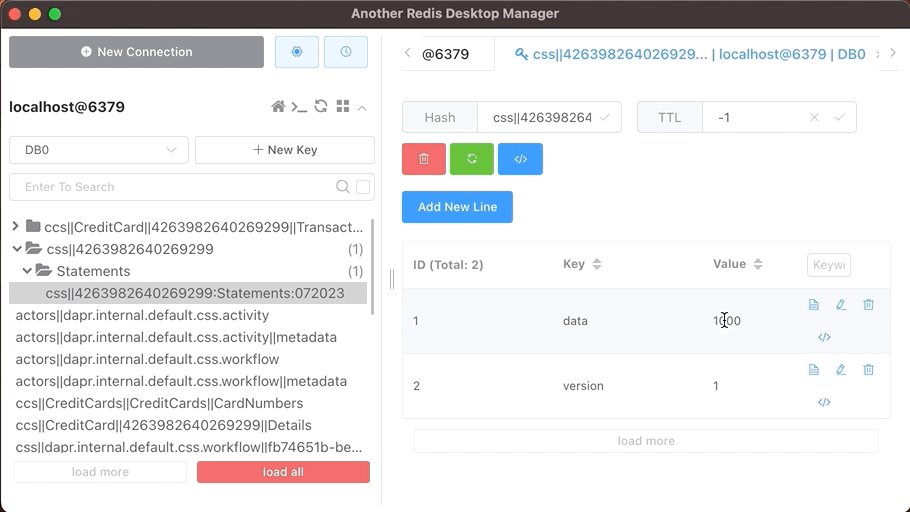
State Store, Dapr'ın sağladığı temel yapı taşlarından biridir ve state yönetimi için kullanılır. Verilerin saklanması için kullanışlı bir yapı sunar. Limit Control Service'de, kullanıcıların maksimum kredi kartı limit bilgisini saklamak için State Store'u kullanabiliriz.
Öncelikle state store için bir component yml dosyası oluşturmalıyız. Bunun için solution ana dizinine "resources" isminde bir klasör ve içerisine "statestore_redis.yml" isminde bir dosya oluşturalım.
metadata name kısmına resource'un adını giriyoruz. "statestore_redis" olarak belirleyelim. DaprClient ile iletişime geçerken bu resource ismini kullanacağız.
spec type kısmında state için hangi component'i kullanacağımızı belirtiyoruz. MongoDB, PostgreSQL gibi bir çok component'i kullanabilirsiniz. Aşağıdaki bağlantıdan component listesine ulaşabilirsiniz. "state.redis" olarak belirleyelim.
https://docs.dapr.io/reference/components-reference/supported-state-stores/
spec metadata kısmında ise component'in ihtiyaç duyduğu bilgileri giriyoruz. Detaylı bilgiye aşağıdaki bağlantıdan ulaşabilirsiniz. Örnek senaryo için host ve password bilgileri yeterlidir.
https://docs.dapr.io/reference/components-reference/supported-state-stores/setup-redis/
Dapr servislerini .NET SDK ile kullanmak için Limit Control Service projesine aşağıdaki paketleri kuralım.
dotnet add package Dapr.AspNetCore -v 1.11.0
dotnet add package Dapr.Client -v 1.11.0
DaprClient'ı register etmek için AddDaprClient'ı kullanmalıyız. Dapr, sidecar'a ait HTTP ve GRPC bağlantı bilgilerini environment'dan okuyacak ve bizi manuel işlem derdinden kurtaracak. .NET SDK yerine HTTP call yöntemini de tercih edebilirsiniz.
builder.Services.AddDaprClient();
Kimlik numarasına göre limit bilgisini sorgulayan ve maksimum limit bilgisini güncelleyen iki tane endpoint var.
Get metotunda GetStateAsync, Post metodunda ise GetStateEntryAsync metotunu kullanıyoruz. GetStateAsync de GetStateEntryAsync de bize state'i döner. Fakat GetStateEntryAsync geriye bir Etag de döndüğü için state'i güncellerken state'de bir değişiklik olmuş ise işlem başarısız olur. Yani bir consistency sağlar. Dapr'ın güzelliklerini görmeye başladık. Consistency'nin önemli olduğu durumlarda, ETag'i destekleyen bir component seçmeniz önemli. Yukarıda belirttiğim bağlantıda bunların listesini görebilirsiniz.
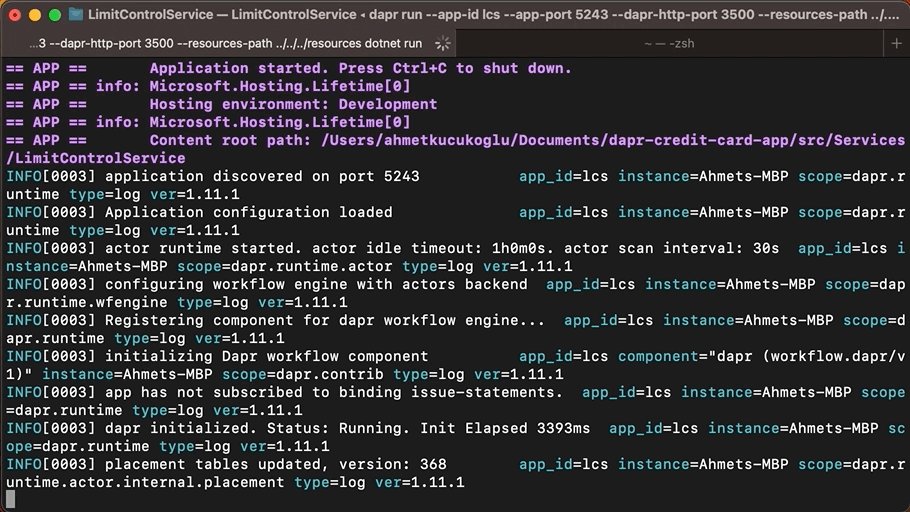
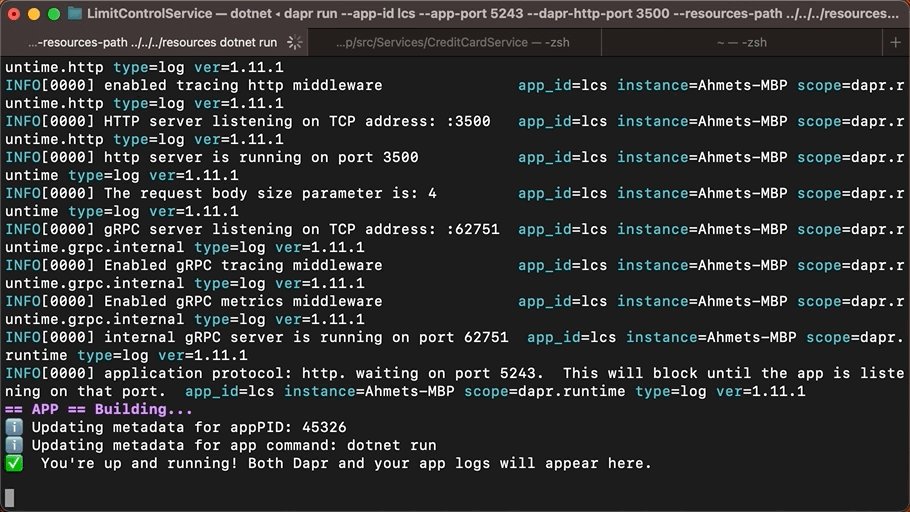
LimitControlService projesi dizininde aşağıdaki komutu çalıştırdığınızda uygulama ve dapr sidecar çalışacaktır.
dapr run --app-id lcs --app-port 5243 --dapr-http-port 3500 --resources-path ../../../resources dotnet run
appId option'ı uygulamanın kimliğini belirtir, service discovery için kullanılır.
appPort, uygulamanın dinlediği port'u belirtir. daprHttpPort ise dapr'ın dinleyeceği http port'unu belirtir. Bu sidecar projesinin port'u oluyor. İsterseniz gRPC için daprGrpcPort option'ını kullanabilirsiniz. Option'ların detaylı listesine aşağıdaki bağlantıdan ulaşabilirsiniz.
https://docs.dapr.io/reference/cli/dapr-run/
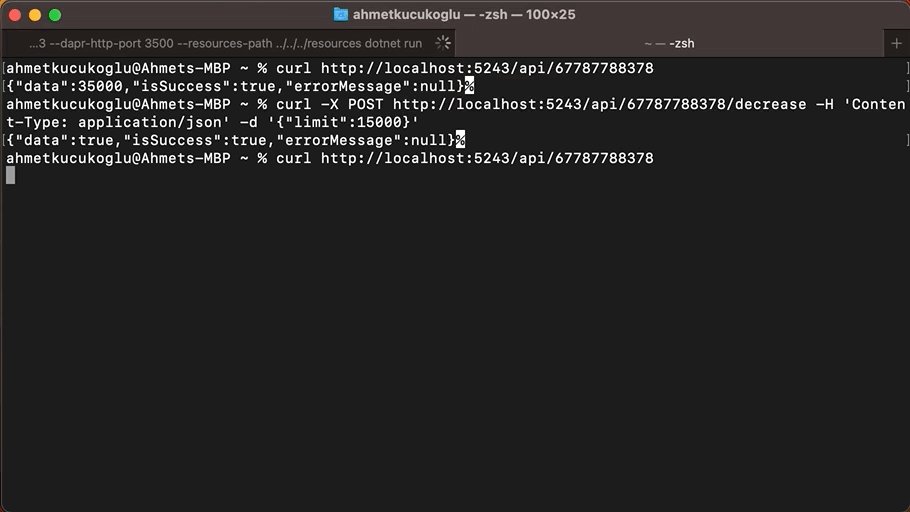
curl http://localhost:5243/api/67787788378
curl -X POST http://localhost:5243/api/67787788378/decrease -H 'Content-Type: application/json' -d '{"limit":15000}'

Service Invocation
Mikroservislerin temel amacı, işlevselliği parçalara bölerek ayrı hizmetlerde yönetmek ve bu servisler arasında iletişim kurmaktır. Service Invocation, Dapr'ın sağladığı en önemli özelliklerinden biridir ve servisler arasında çağrılar yapmak için kullanılır. Credit Card Service'de, kullanıcının kredi kartı oluşturma talebini aldığımızda, Limit Control Service'e bir çağrı yapmak için Service Invocation building block'unu kullanabiliriz. Bu sayede, kullanıcının talep edebileceği maksimum limiti hızlı bir şekilde alabiliriz.
Limit Control Service projesinde yaptığımız gibi Credit Card Service projesine de yukarıdaki paketleri kuralım ve DaprClient'ı register edelim.
Kredi kartı oluşturan endpoint aşağıdaki gibi olacaktır.
InvokeMethodAsync metotu ile başka bir servise istekte bulunabiliyoruz. appId olarak "lcs" belirttiğimiz için Limit Control Service uygulamasına istek atıyoruz. methodName ise istek atılan api'nin endpoint'i oluyor.
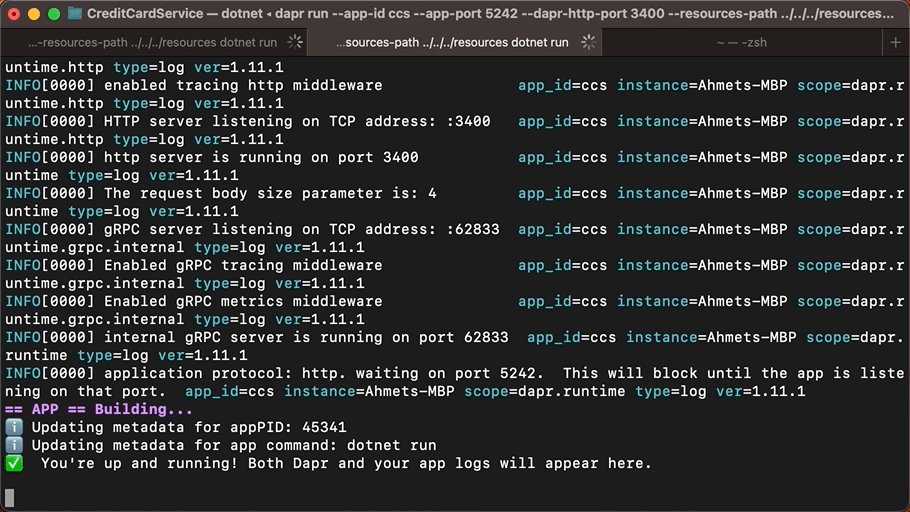
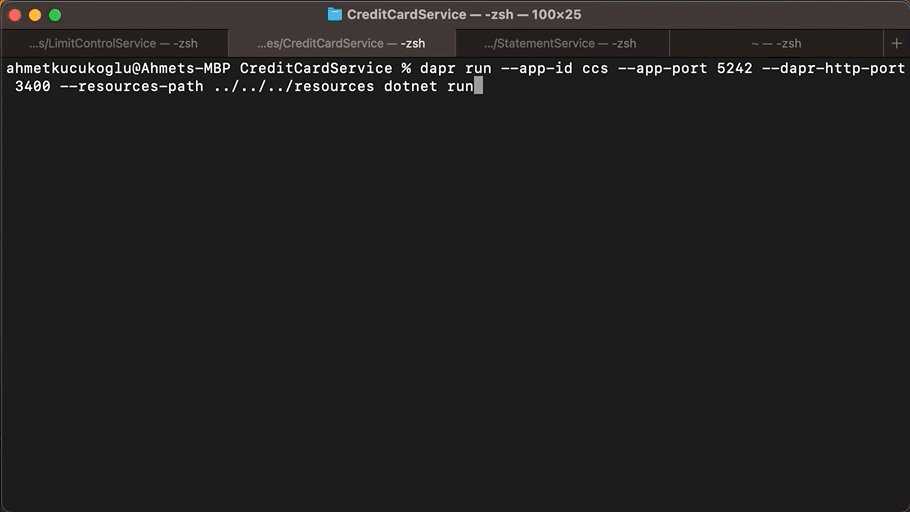
CreditCardService projesi dizininde aşağıdaki komutu çalıştırdığınızda uygulama ve dapr sidecar çalışacaktır.
dapr run --app-id ccs --app-port 5242 --dapr-http-port 3400 --resources-path ../../../resources dotnet run
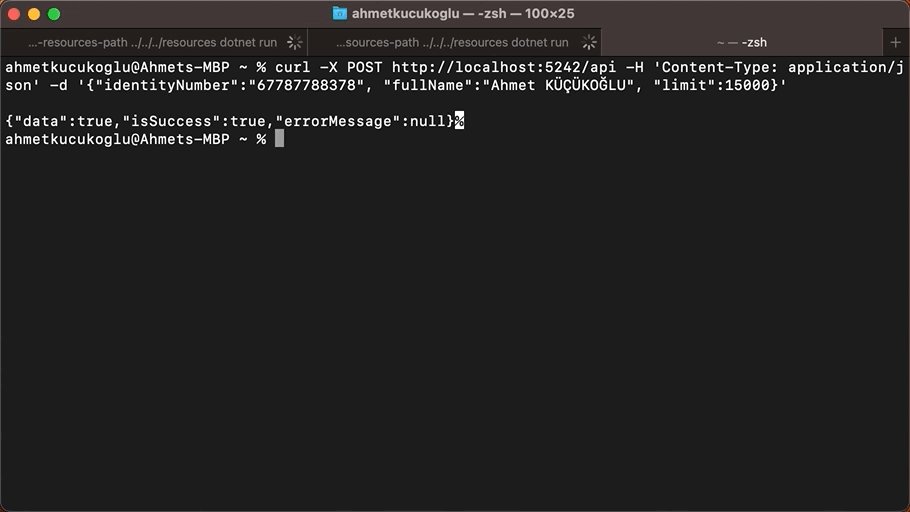
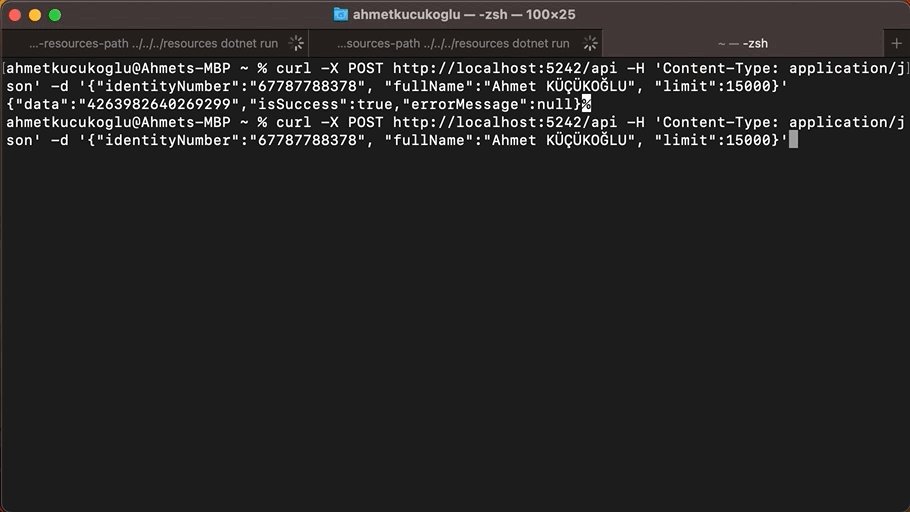
curl -X POST http://localhost:5242/api -H 'Content-Type: application/json' -d '{"identityNumber":"67787788378", "fullName":"Ahmet KÜÇÜKOĞLU", "limit":15000}'

Actor
Kredi kartı işlemlerini takip etmek ve işlem güvencesini sağlamak, mikroservislerin karmaşıklığını artırabilir. Dapr'ın Actor building block'u, bu tür senaryolarda büyük kolaylık sağlar. Credit Card Service'de, her kredi kartı için bir Actor oluşturarak, kredi kartı işlemlerini tek bir noktadan yönetebiliriz. Bu sayede, kullanıcının farklı hizmetler arasındaki işlemlerini tutarlı ve güvenli bir şekilde gerçekleştirebiliriz. Actor programlama ile ilgili Orleans makale serisine göz atmanızı öneririm.
Dapr'ın actor servislerini kullanmak için Credit Card Service projesine aşağıdaki paketleri kuralım.
dotnet add package Dapr.Actors -v 1.11.0
dotnet add package Dapr.Actors.AspNetCore -v 1.11.0
Öncelikle CreditCard ve CreditCards aktörlerinin behaviour'larını tanımlayalım.
CreditCard aktörünü aşağıdaki gibi oluşturabiliriz. Makale daha da uzamasın diye Create dışındaki diğer metotları eklemiyorum. Github repo'sundan bakabilirsiniz.
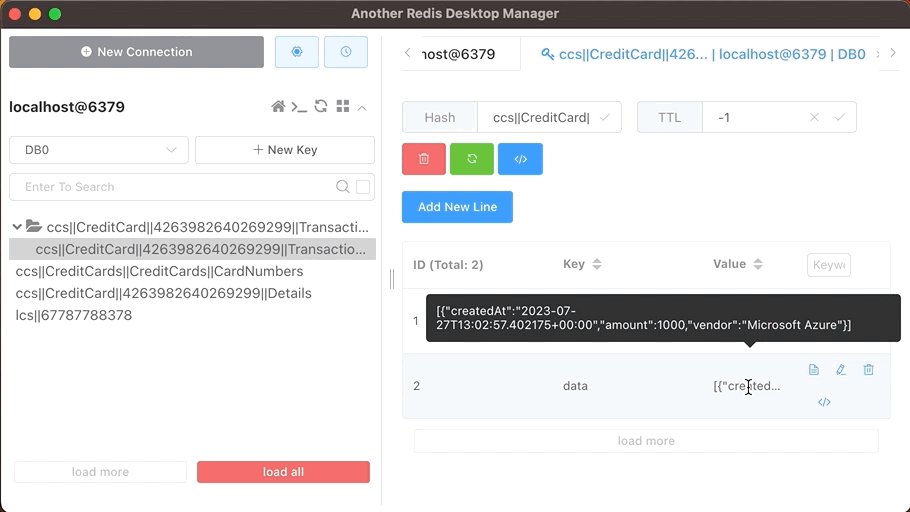
StateManager.SetStateAsync metotu ile actor'ün state'ini saklayabiliriz. Actor'lerin en önemli özelliği Transactional işlemleri desteklemesi. Yani SetStateAsync metotunu bir kaç defa çağırırsanız metotunun sonunda bunlar bir bütün olarak kaydedilir. Dapr'ın bir güzelliğini daha gördük.
Actor'de state store özelliğini kullanabilmemiz için state store component'inin hem Transactional hem de ETag özelliklerini desteklemesi gerekli. Biz Redis'i tercih etmiştik ve Redis de bu özellikleri desteklediği için aynı component'i kullanabiliriz. İsterseniz siz ayrı bir component oluşturabilirsiniz. State store'un actor'lerde kullanımını aktif etmek için statestore_redis.yml" dosyasına aşağıdaki metadata'yı eklememiz gerekli.
- name: actorStateStore
value: "true"
Daha sonra actor'leri aşağıdaki gibi register ediyoruz.
builder.Services.AddActors(options =>
{
options.Actors.RegisterActor<CreditCards>();
options.Actors.RegisterActor<CreditCard>();
});
Ve son olarak aşağıdaki şekilde actor'ler için gerekli middleware'leri aktif ediyoruz.
app.MapActorsHandlers();
Aşağıdaki komut satırı ile uygulamamızı çalıştırabiliriz.
dapr run --app-id ccs --app-port 5242 --dapr-http-port 3400 --resources-path ../../../resources dotnet run
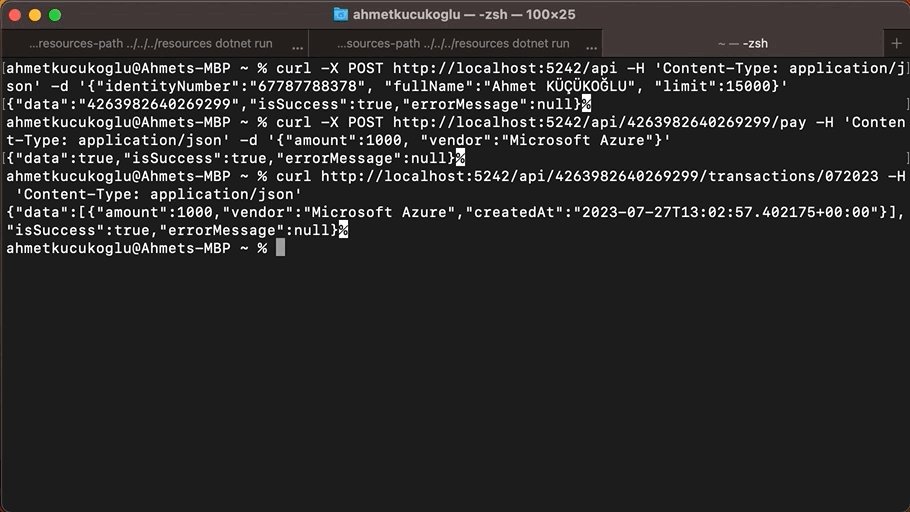
curl -X POST http://localhost:5242/api/4263982640269299/pay -H 'Content-Type: application/json' -d '{"amount":1000, "vendor":"Microsoft Azure"}'
curl http://localhost:5242/api/4263982640269299/transactions/072023 -H 'Content-Type: application/json'

Cron - Output Binding
Zamanlı görevler, birçok uygulama için önemli bir ihtiyaçtır ve belirli zaman aralıklarında çalıştırılması gereken işlemleri kolaylaştırır. Cron building block'u, Dapr'ın zaman tabanlı görevleri yönetmek için sunduğu bir yapıdır. Statement Service'de, belirli zamanlarda kredi kartı ekstrelerini oluşturmak için Cron building block'unu kullanabiliriz. Bu sayede, ekstreleri düzenli aralıklarla otomatik olarak oluşturabilir ve müşterilere zamanında iletebiliriz.
Öncelikle cron için bir component yml dosyası oluşturmalıyız. Bunun için solution ana dizinindeki "resources" klasörü içerisine "binding_cron.yml" isminde bir dosya oluşturalım.
metadata name kısmına resource'un adını giriyoruz. "issue-statements" olarak belirleyelim. Bu ilgili servisteki endpoint ile aynı olmalıdır. Dosyaya göre her 30 dakikada bir "issue-statements" endpoint'ine post isteği yapılacak. schedule değeri olarak ne verebileceğiniz ile ilgili detaylı bilgiye aşağıdaki bağlantıdan erişebilirsiniz.
https://docs.dapr.io/reference/components-reference/supported-bindings/cron/
Cron'un tetiklediği endpoint aşağıdaki gibi olacaktır.
Statement Service projesine aşağıdaki paketleri kuralım.
dotnet add package Dapr.Client -v 1.11.0
dotnet add package Dapr.AspNetCore -v 1.11.0
Aşağıdaki satır ile DaprClient'ı register edelim.
builder.Services.AddDaprClient();
Pub Sub
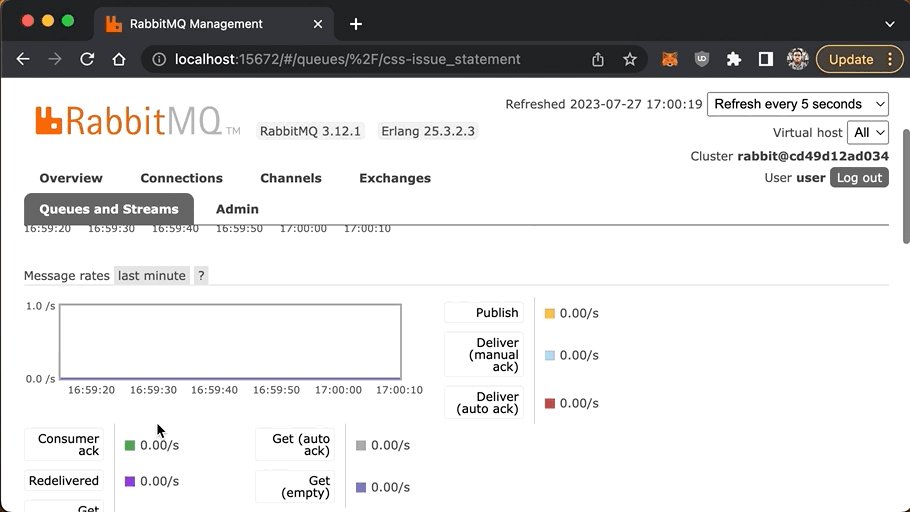
Mikroservisler arasında event tabanlı iletişim, sistemlerin esnekliğini artırmak ve kırılganlığı azaltmak için yaygın bir yaklaşımdır. Pub Sub, Dapr'ın event tabanlı iletişimi kolaylaştıran önemli bir building block'udur. Statement Service'de, kredi kartı ekstrelerinin otomatik olarak oluşturulması için Pub Sub building block'unu kullanabiliriz. Credit Card Service'den kredi kartlarını aldıktan sonra bir kuyruğa ileterek sırasıyla ekstrelerin oluşturulmasını sağlayabiliriz.
Cron endpoint'i tetiklendiğinde kredi kartlarını çekelim ve hepsini sırayla kuyruğa bırakalım. Bunun için pub sub component yml dosyası oluşturmalıyız. Solution ana dizinindeki "resources" klasörü içerisine "pubsub_rabbitmq.yml" isminde bir dosya oluşturalım.
metadata name kısmına resource'un adını giriyoruz. "pubsub_rabbitmq" olarak belirleyelim.
spec.type kısmında pub sub için hangi component'i kullanacağımızı belirtiyoruz. Kafka, RabbitMQ gibi bir çok component'i kullanabilirsiniz. Aşağıdaki bağlantıdan component listesine ulaşabilirsiniz. "pubsub.rabbitmq" olarak belirleyelim.
https://docs.dapr.io/reference/components-reference/supported-pubsub/
spec.metadata kısmında ise component'in ihtiyaç duyduğu bilgileri giriyoruz. Detaylı bilgiye aşağıdaki bağlantıdan ulaşabilirsiniz. Örnek senaryo için connectionString bilgisi yeterlidir.
https://docs.dapr.io/reference/components-reference/supported-pubsub/setup-rabbitmq/
Cron'un tetiklediği endpoint ve kuyruğu dinleyen endpoint aşağıdaki gibi olacaktır.
PublishEventAsync metotu ile mesajımızı kuyruğa gönderebiliriz. pubsubName'e resource'un adını veriyoruz. topicName'e ise kuyruğun adını veriyoruz.
Mesajları almak için bir tane endpoint oluşturmamız ve Topic attribute'unu eklememiz yeterli.
Aşağıdaki middleware'leri de aktif etmemiz gerekli.
app.UseCloudEvents();
app.MapSubscribeHandler();
Dapr event mesaj standartı için CloudEvents'i destekliyor. Bu sayede pub sub component'leri arasında kolaylıkla geçiş yapabilirsiniz. MapSubscribeHandler ise topic'e subscribe olmak için gerekli handler'ları ekler.
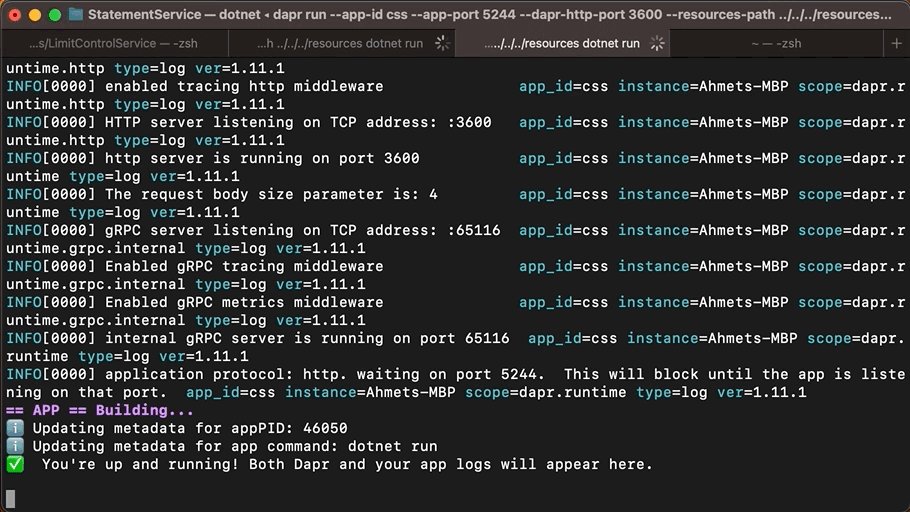
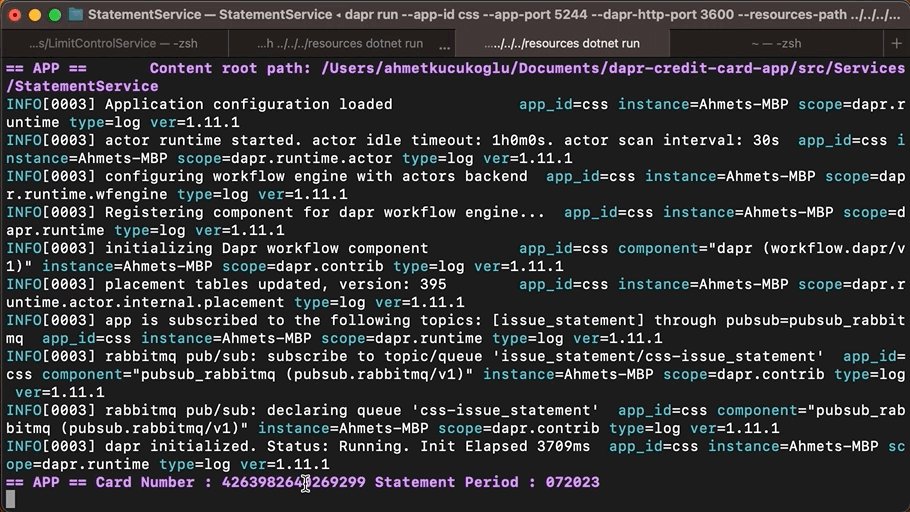
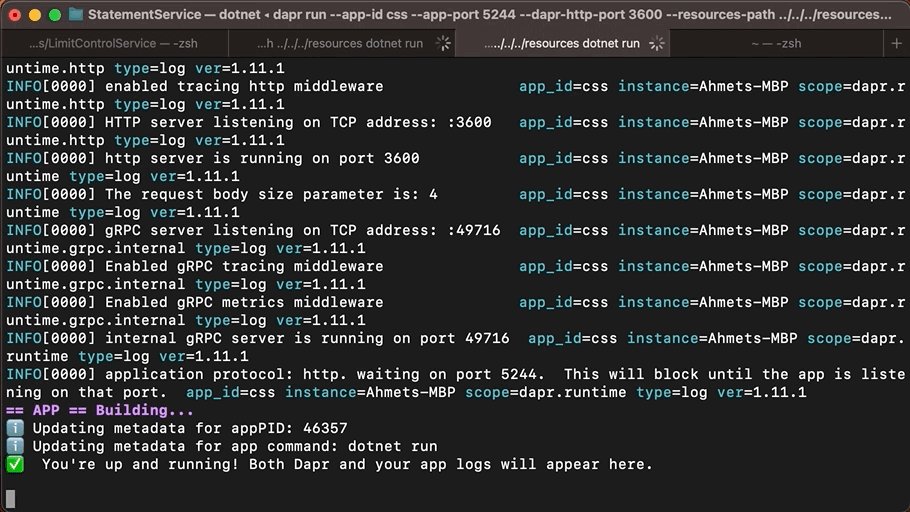
Aşağıdaki komut satırı ile uygulamamızı çalıştırabiliriz.
dapr run --app-id css --app-port 5244 --dapr-http-port 3600 --resources-path ../../../resources dotnet run
curl -X POST http://localhost:5244/issue-statements

Workflow
Bir dizi adımdan oluşan iş süreçlerini yönetmek ve koordine etmek, mikroservislerin karmaşıklığını yönetme açısından önemlidir. Dapr'ın Workflow building block'u, bu tür süreçlerin düzenlenmesini ve takibini kolaylaştırır. Statement Service'de, ekstre oluşturma sürecini yönetmek için Workflow building block'unu kullanabiliriz. Bu sayede, ekstrenin oluşturulması sürecinin verimli ve hatasız bir şekilde gerçekleşmesini sağlamış oluruz.
Wokflow component'i için yml dosyası oluşturmamıza gerek yok. dapr isimli default workflow component'ini kullanabiliriz.
Workflow'da her bir adım activity olarak adlandırılır. Kredi kartlarını çeken adım için "GetTransactionsActivity", ekstreyi oluşturan adım için "IssueStatementActivity" ve e-posta ile bilgilendirme için "SendEmailNotificationActivity" oluşturalım.
Öncelikle Statement Service projesine aşağıdaki paketi kurmamız gerekli.
dotnet add package Dapr.Workflow -v 1.11.0
İlk activity olan GetTransactionActivity aşağıdaki gibi olacaktır.
Her activity'nin bir input'u bir de output'u vardır. Input workflow tarafından gönderilir ki bunu birazdan göreceğiz. Bu activity, input olarak kredi kartı numarasını ve ekstre dönemi bilgisini alıyor. Output olarak ise hesap hareketlerini dönüyor.
İkinci activity IssueStatementActivity aşağıdaki gibi olacaktır.
Üçüncü ve son activity SendEmailNotificationActivity aşağıdaki gibi olacaktır.
Bu üç activity'i yöneten workflow ise aşağıdaki gibi olacaktır.
Workflow'un da activity'ler gibi input'u ve output'u vardır. Burada input, kredi kartı numarası ve ekstre dönemi bilgisidir. SetCustomStatus metotu ile workflow içerisindeki adımları kayıt altına alabilirsiniz.
Kuyruğu dinleyen endpoint'i aşağıdaki gibi düzenliyoruz.
workflowComponent için "dapr" veriyoruz. Yukarıda da söylediğim gibi bu dapr'ın varsayılan component'i. Workflow'un henüz alpha aşamasında olduğunu unutmayalım.
instanceId önemli. Workflow içerisinde ne olmuş ne bitmiş hepsini takip edebilmek için instanceId kullanılıyor. Workflow history için de bu id kullanılıyor. Sonrasında bu id ile sorgulama yapılabiliyor veya bu id ile workflow'u durdurabiliyor ve yeniden oynatabiliyoruz. Bir güzel özellik daha.
Workflow'u ve activity'leri aşağıdaki gibi register etmemiz gerekli.
builder.Services.AddDaprWorkflow(options =>
{
options.RegisterWorkflow<IssueStatementWorkflow>();
options.RegisterActivity<GetTransactionsActivity>();
options.RegisterActivity<IssueStatementActivity>();
options.RegisterActivity<SendEmailNotificationActivity>();
});
Aşağıdaki komut satırı ile uygulamamızı çalıştırabiliriz.
dapr run --app-id css --app-port 5244 --dapr-http-port 3600 --resources-path ../../../resources dotnet run
curl -X POST http://localhost:5244/issue-statements

SendGrid - Input Binding
Kullanıcıları bilgilendirmek ve iletişim kurmak için e-posta bildirimleri önemli bir araçtır. Statement Service'de, ekstre oluşturulduğunda, kart sahibine ekstresindeki tutar bilgisini e-posta yoluyla göndermek için SendGrid building block'unu kullanabiliriz.SendGrid building block'u sayesinde, e-posta bildirimlerini kolayca entegre edebilir ve kullanıcılarımızla etkili bir iletişim sağlayabiliriz. İsterseniz SMTP building block'unu da tercih edebilirsiniz.
Bunun için yine bir component yml dosyası oluşturmamız gerekli. Solution ana dizinindeki "resources" klasörü içerisine "bindings_sendgrid.yml" isminde bir dosya oluşturalım.
metadata.name kısmına resource'un adını giriyoruz. "bindings_sendgrid" olarak belirleyelim. Detaylı metadata bilgilerine aşağıdaki adresten ulaşabilirsiniz.
https://docs.dapr.io/reference/components-reference/supported-bindings/sendgrid/
Üçüncü activity'i aşağıdaki gibi düzenleyebiliriz.
Resiliency
Mikroservislerin karmaşıklığı, sistemlerin dayanıklılığını zorlayabilir. Dapr, resiliency çözümleri ile servislerin istenmeyen durumlarla başa çıkmasına yardımcı olur. Örneğin, Circuit Breaker pattern'i, hizmetlere yapılan isteklerde oluşabilecek hataları izler ve aşırı yüklenmelerde devreye girerek hizmetlerin çökmesini engeller. Retry Policy pattern'i ise, hizmetlere yapılan isteklerde geçici hatalar oluştuğunda otomatik olarak tekrar deneme yapar. Dapr sayesinde, hizmetler arasındaki iletişimde oluşabilecek hatalara karşı dayanıklılık kazandırarak, sistemlerin daha güvenilir bir şekilde çalışmasını sağlarız.
Bunun için "resources" dizini altına bir yml dosyası oluşturmak yeterli.
Bu örnekte iki resiliency politikası tanımladık. Biri retry (yeniden deneme) politikası ve diğeri circuit breaker (devre kesici) politikası.
Retry politikasını simpleRetry olarak adlandırdık ve başarısız olan bir isteği 5 saniyelik bir gecikmeyle 3 defaya kadar yeniden denemesini istedik. Circuit breaker politikasını da simpleCb olarak adlandırdık. Arka arkaya 3 hatadan sonra devreyi yarı açık konuma getirmesini, 5 saniye açık kalmasını ve sonrasında hatanın giderilip giderilmediği doğrulamak için bir isteğin yapılmasına izin vermesini istedik.
Targets bölümünde, "simplyRetry" ve "simpleCb" politikalarının Limit Control Service (lcs) uygulamasına uygulanmasını istedik.
Observability
Mikroservis mimarisinde, servisleri izlemek, hataları tespit etmek ve performansı analiz etmek çok önemlidir. Dapr sayesinde, servislerin sağlığını ve performansını izlemek, sorunları hızla tespit etmek kolay hale gelir. Dapr, observability için üç özellik sunar.
Logging: Dapr, servislere gelen istekleri, servislerin yanıtlarını ve servislerde oluşan hata mesajları gibi log'ları toplar. Uygulamamız kubernetes'de çalışıyorsa log collector'lar ile logları kolaylıkla istediğimiz yere gönderebiliriz.
Metrics: Dapr, servislerin performansını izlemek için CPU kullanımı, bellek kullanımı ve network trafiği gibi çeşitli metrikleri toplar. Her uygulama için bir prometheus metric endpoint'i sağlar. Bu endpoint aracılığıyla metric'leri Prometheus'a aktarabiliriz, Grafana ile monitor edebiliriz.
Tracing: Dapr, servisleri ve component'leri analiz etmek için tracing verilerini toplar. Zipkin ve Open Telemetry protokollerini destekler. Open Telemetry endüstri standartı olduğu için tüm tracing verilerini istediğimiz monitoring tool'a aktarabiliriz. Zipkin, Jeager, New Relic vs.
Dapr tracing için default olarak Zipkin'i destekler. Tracing verilerini zipkin'e göndermek için dapr konfigürasyonu yapmamız lazım. Proje ana solution'ında dapr isimli klasör oluşturalım ve içerisine config.yml isminde bir dosya ekleyelim.
spec.tracing.zipkin.endpointAddress kısmına Zipkin adresini belirtiyoruz.
Konfigürasyonu aktif etmek için uygulamayı çalıştırırken config option'ını da ekliyoruz.
dapr run --app-id css --app-port 5244 --dapr-http-port 3600 --resources-path ../../../resources --config ../../../dapr/config.yml dotnet run

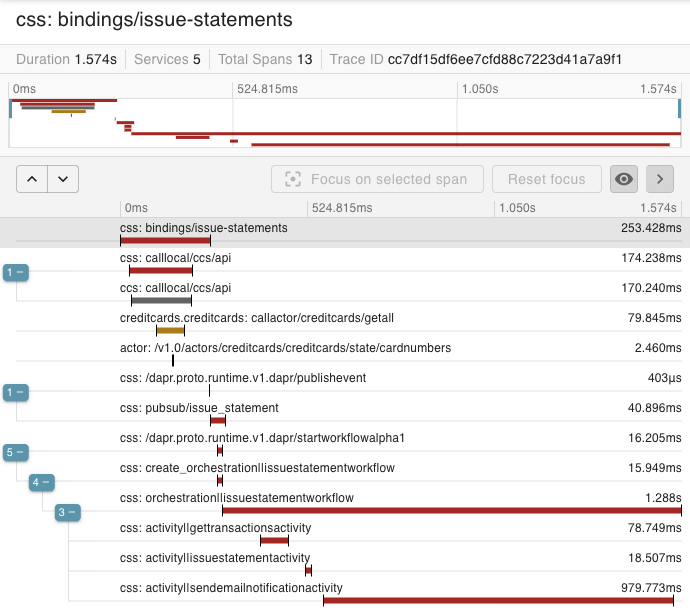
Yukarıdaki örnekte cron tetiklendikten sonraki tüm tracing verilerini detaylıca görebilirsiniz.
Çoklu Uygulama Çalıştırma
Tüm uygulamaları tek tek çalıştırmak yerine tek bir CLI komutu ile tüm uygulamaları çalıştırabilirsiniz. Bunun için bir tane yml dosyası oluşturmamız gerekli. Solution ana dizininde "apps.yml" isminde bir dosya oluşturabilirsiniz.
Diğer option'lara aşağıdaki bağlantıdan erişebilirsiniz.
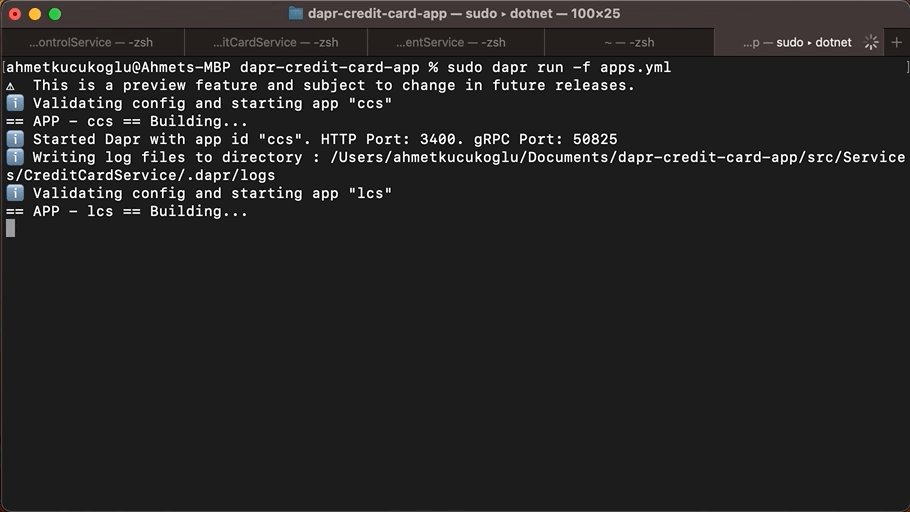
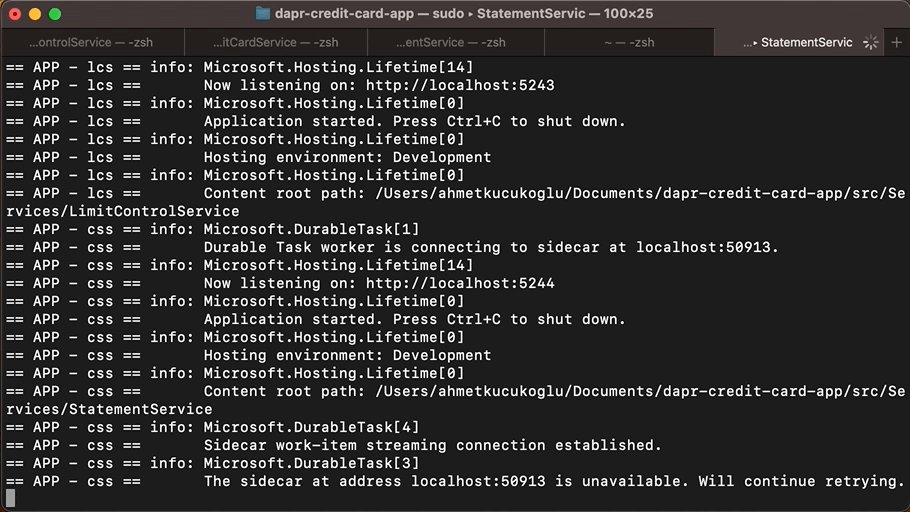
Solution ana dizininde aşağıdaki komut satırını çalıştırdığınızda tüm uygulamalarınız ayağa kalkacaktır.
dapr run -f apps.yml

Aşağıdaki komut satırı ile de uygulamaları durdurabilirsiniz.
dapr stop -f path/apps.yml
Uygulamaları Dockerize Etme
Uygulamamızı dockerize etmek için aşağıdaki gibi docker-compose.yml hazırlamamız yeterli.
Placement dapr'ın kendi servisidir. Dapr aktörlerinin konumlarının hash table'da tutulmasından sorumludur.
Yazının başında her bir servisin yanına sidecar ekleyerek servislerin dapr özelliklerine erişmesini sağlıyoruz demiştim. Docker compose'da da görüldüğü gibi her servis için (lcs, ccs, css) bir sidecar (lcs-dapr, ccs-dapr, css-dapr) ekliyoruz.
Son Sözler
Bu makalede, Dapr'ın mikroservis mimarisinde iletişimi ve veri yönetimini kolaylaştıran güçlü building block'larını inceledik. Dapr'ın esnek ve açık kaynaklı yapısı, geliştiricilere projelerini özelleştirmek ve gereksinimlerine uygun hale getirebilmesi için özgürlük sağlar. Aynı zamanda, mikroservis mimarisiyle çalışan projelerde kod tekrarını azaltır ve geliştirme süreçlerini hızlandırır. Dapr sayesinde, iş süreçlerini daha verimli ve hatasız bir şekilde yönetebilir, sistemlerimizi daha esnek ve ölçeklenebilir hale getirebiliriz.
Örnek projeye Github adresimden ulaşabilirsiniz.
Vesselam.
Yorum bırak
Yanıtla
Yanıtlamayı iptal et