1. Giriş
Serverless yaklaşımı ile birlikte yazılım geliştiricinin sunucuyu düşünme derdi ortadan kalktı. Artık kodumuzu yazıyoruz ve sağlayıcıya bunu çalıştır diyoruz. Sunucu konfigürasyonları, ölçeklendirmeleri vs. ile uğraşmıyoruz. Bir de üstüne kullandığın kadar öde. Bu büyük bir nimet.
AWS'in Lambda, GCP'in Cloud Function, Azure'un Azure Function vs. servisleri bize bu hizmeti sağlıyor. Fakat bu sefer de şöyle bir sorun ortaya çıkıyor. Bu servisler tüm dilleri desteklemiyor. İstediğimiz dili desteklese bile istediğimiz versiyonu desteklemeyebiliyor. Mesela AWS Lambda henüz .NET Core 2.1'in üstünü desteklemiyor. Bu bir problem. Kimse bizi kısıtlayamaz :)
Google'ın Knative üzerine inşa ettiği Cloud Run servisi bu sorunu tamamen ortadan kaldırıyor. Cloud Run'a docker image'ı veriyoruz ve Cloud Run bu image'dan serverless servisimizi ayağa kaldırıyor. Dolayısıyla ister PHP'de geliştirelim ister .NET Core'da geliştirelim farketmez. Dockerize edebildiğimiz müddetçe sınır yok. Bu müthiş bir şey.
2. Geliştirme Ortamının Hazırlanması
Bu bölümde geliştirme ortamımızı ayarlayacağız. ASP.NET Core Uygulamasını GCP Kubernetes'de Yayınlama yazımdaki 2. bölümü aynen uygulayabilirsiniz.
3. GCP'nin Hazırlanması
3.1. Projenin Oluşturulması
Google Cloud hizmetlerini kullanabilmemiz için öncelikle proje oluşturmamız gerekli. Terminalden aşağıdaki komutu çalıştırmalısınız. PROJECT_ID ve PROJECT_NAME alanlarını kendinize göre güncelleyebilirsiniz.
gcloud projects create [PROJECT_ID] --name=[PROJECT_NAME]
gcloud projects create my-cloud-run-api-project-1 --name="My Cloud Run API Project"

Oluşturulan projeyi görmek için aşağıdaki komutu çalıştırabilirsiniz.
gcloud projects list
3.2. Projenin Seçilmesi
Local makinemizde google cloud config'e oluşturduğumuz projeyi tanımlamamız gerekiyor. Terminalden aşağıdaki komutu çalıştırmalısınız. PROJECT_ID alanını kendi bilginize göre güncellemeyi unutmayın.
gcloud config set project [PROJECT_ID]
gcloud config set project my-cloud-run-api-project-1

3.3. Faturalandırmanın Etkinleştirilmesi
Uygulamayı yayına almadan önce oluşturduğumuz projeye fatura hesabı bağlamalıyız. Account Id'nizi öğrenmeniz için terminalden aşağıdaki komutu çalıştırmalısınız.
gcloud beta billing accounts list
Google SDK'nın alpha komutlarını yüklemek için aşağıdaki komutu çalıştırmalısınız.
gcloud components install alpha

İşlem tamamlandığında Account Id'yi projenize bağlamak için aşağıdaki komutu çalıştırmalısınız. PROJECT_ID ve ACCOUNT_ID alanlarını kendi bilgilerinize göre güncellemeyi unutmayın.
gcloud alpha billing projects link [PROJECT_ID] --billing-account [ACCOUNT_ID]
Projenize faturanın başarılı şekilde bağlandığını görmek için aşağıdaki komutu çalıştırabilirsiniz. ACCOUNT_ID alanını kendi bilginize göre güncellemeyi unutmayın.
gcloud beta billing projects list --billing-account=[ACCOUNT_ID]
3.4. Cloud Run API'nin Aktifleştirilmesi
Google Cloud API'lerinden Cloud Run API'nin aktifleştirilmesi gerekli. Terminalden aşağıdaki komutu çalıştırmalısınız.
gcloud services enable run.googleapis.com
3.5. Container Registry API'nin Aktifleştirilmesi
Google Cloud API'lerinden Container Registry API'nin aktifleştirilmesi gerekli. Terminalden aşağıdaki komutu çalıştırmalısınız.
gcloud services enable containerregistry.googleapis.com
4. Uygulamanın Yayınlanması
Basit bir API oluşturdum. Bu API'yi aşağıdaki komut ile Github'dan çekebilirsiniz.
git clone https://github.com/ahmetkucukoglu/aspnetcore-gcloud-run-sample.git
Burada dikkat etmemiz gereken bir husus var o da şu; Cloud Run docker image'dan servis ayağa kaldırırken port'u kendi atıyor. Bu port'u environment variable'a yazıyor. Yazdığımız uygulamayı da bu port'u dinleyecek şekilde ayağa kaldırmamızı istiyor. Bunu yapmazsak Cloud Run healthcheck yaptığında yanıt alamazsa servisi durduruyor.
11. ve 12. satırda nasıl ayarlandığını görebilirsiniz.
4.1. Image'ın Oluşturulması ve Image'ın GCR'ye Gönderilmesi
Projenin içerisinde Dockerfile bulunuyor. Aşağıdaki komut ile docker'da image oluşturmalıyız. IMAGE_ID alanını kendinize göre belirleyebilirsiniz.
docker build -t [IMAGE_ID] -f CloudRunSampleAPI/Dockerfile .
docker build -t my-cloud-run-api-image:1.0 -f CloudRunSampleAPI/Dockerfile .
Oluşturduğumuz bu image'ı GCR'ye göndermek için öncelikle tag oluşturalım. LOCAL_IMAGE_ID, PROJECT_ID ve IMAGE_ID alanlarını kendi bilgilerinize göre güncellemeyi unutmayın.
docker tag [LOCAL_IMAGE_ID] gcr.io/[PROJECT_ID]/[IMAGE_ID]
docker tag my-cloud-run-api-image:1.0 gcr.io/my-cloud-run-api-project-1/my-cloud-run-api-image:1.0
Şimdi bu tag'i kullanarak image'ı GCR'ye gönderelim.
docker push gcr.io/[PROJECT_ID]/[IMAGE_ID]
docker push gcr.io/my-cloud-run-api-project-1/my-cloud-run-api-image:1.0

GCR'ye gönderilen image'ı görmek için aşağıdaki komutu terminalden çalıştırabilirsiniz.
gcloud container images list
4.2. Uygulamanın Deploy Edilmesi
Yukarıda oluşturduğumuz image'ı kullanarak uygulamamızı deploy etmemiz kaldı. Terminalden aşağıdaki komutu çalıştırmalısınız. SERVICE_NAME ve IMAGE_ID alanlarını kendi bilgilerinize göre güncellemeyi unutmayın.
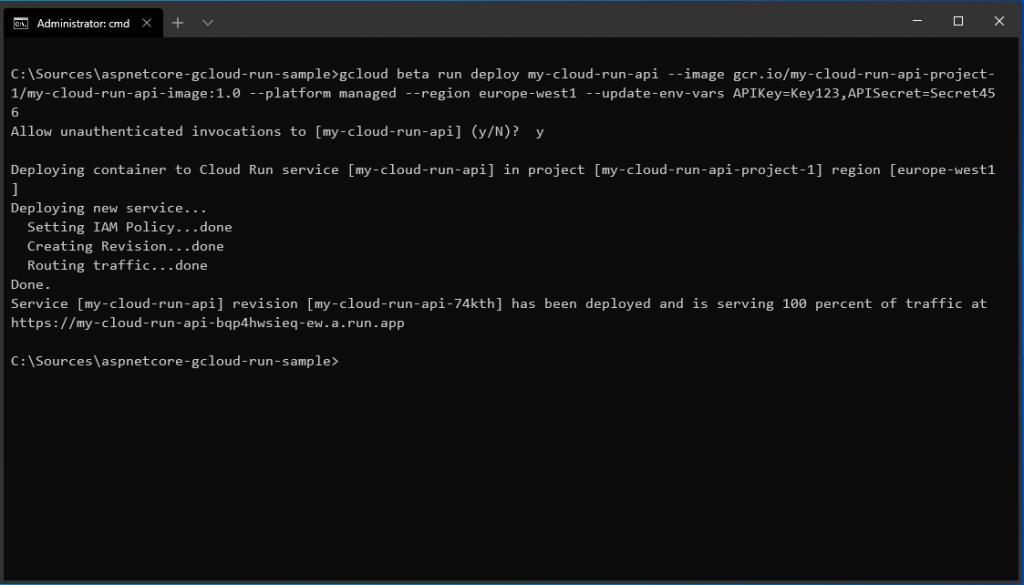
gcloud beta run deploy [SERVICE_NAME] --image [IMAGE_ID] --platform managed --region europe-west1 --update-env-vars APIKey=Key123,APISecret=Secret456
gcloud beta run deploy my-cloud-run-api --image gcr.io/my-cloud-run-api-project-1/my-cloud-run-api-image:1.0 --platform managed --region europe-west1 --update-env-vars APIKey=Key123,APISecret=Secret456

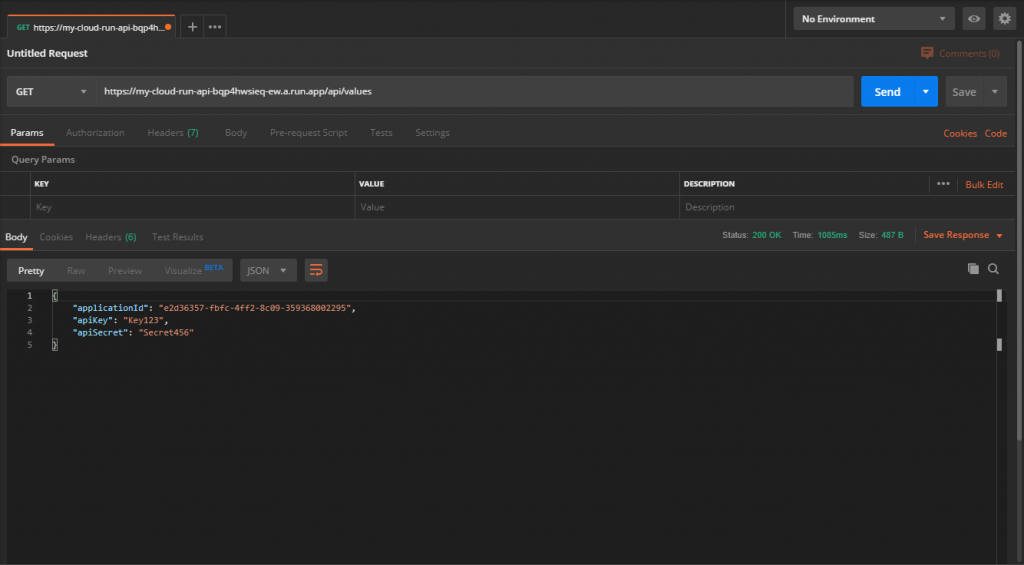
Terminalde endpoint'i gördük. Artık test edebilirsiniz.

Projenin son haline Github’dan erişebilirsiniz.
Kolay gelsin.
Yorum bırak
Yanıtla
Yanıtlamayı iptal et