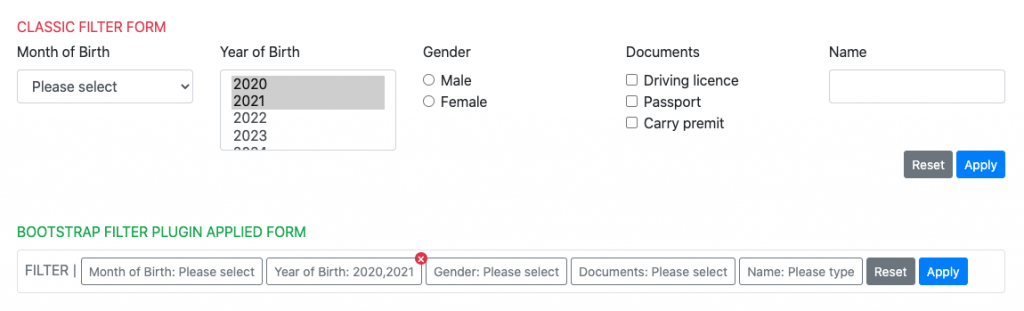
Form elementlerinin yan yana gösterilmesi yerine kullanıcı aksiyonu ile form elementinin gösterilmesini sağlar.

Temel Form Elementleri
Filtre klasik form elementleri(text, radio, checkbox, select-one veya select-multiple) içeriyorsa bu kullanım önerilir. Örnek sayfa için tıklayınız.
HTML
Düğmelere "data-filter" özelliği eklenir. Filtrenin adı değer olarak verilir.
Düğmelere tıklandığında açılacak olan konteynırlara "data-filter-container" özelliği eklenir. Filtrenin adı değer olarak verilir.
Konteynır içerisinde text, radio, checkbox, select-one veya select-multiple form elementleri bulunabilir.
JS
Filtrelerin ismini, etiketini, versayılan metnini ve değerini içeren JSON nesnesi oluşturulur.
JSON'un anahtarı HTML'de eklenen "data-filter" değeri ile aynı olmalıdır.
| name | Konteynırın içerisinde bulunan form elementinin ismi belirtilir. |
| label | Filtre düğmesinde filtrenin adını göstermek için kullanılır. |
| defaultText | Form elementinde seçim yoksa filtre düğmesinde varsayılan metni göstermek için kullanılır. |
| defaultValue | Sıfırla düğmesine veya filtreyi temizle düğmesine tıklandığında form elementinde seçilecek değeri belirtir. |
Özel Form Elementleri
Filtre birden fazla form elementi veya farklı komponentler içeriyorsa bu kullanım önerilir. Örnek sayfa için tıklayınız.
JS
Her filtre için üç tane metot tanımlanır.
Filtrenin metnini dönen metot "getText" adıyla tanımlanır.
Filtrenin değerini dönen metot "getValue" adıyla tanımlanır.
Filtrenin temizlenmesi çağrılacak metot "clearValue "adıyla tanımlanır.
JSON'un anahtarı HTML'de eklenen "data-filter" değeri ile aynı olmalıdır.
Form Olaylarını Yakalama
Uygula veya sıfırla düğmelerine basıldığında olay tetiklenmesi isteniyorsa bu kullanım önerilir. Örnek sayfa için tıklayınız.
JS
İki tane metot tanımlanır.
Sıfırla düğmesine basıldığında çağrılacak metot "clickedFilterResetButton" adıyla tanımlanır.
Uygula düğmesine basıldığında çağrılacak metot "clickedFilterApplyButton" adıyla tanımlanır.
Filtre değerleri JSON formatında "clickedFilterApplyButton" metotuna parametre(payload) olarak geçirilir.
Kaynak koduna ve örneklere Github’dan erişebilirsiniz.
Yorumlar