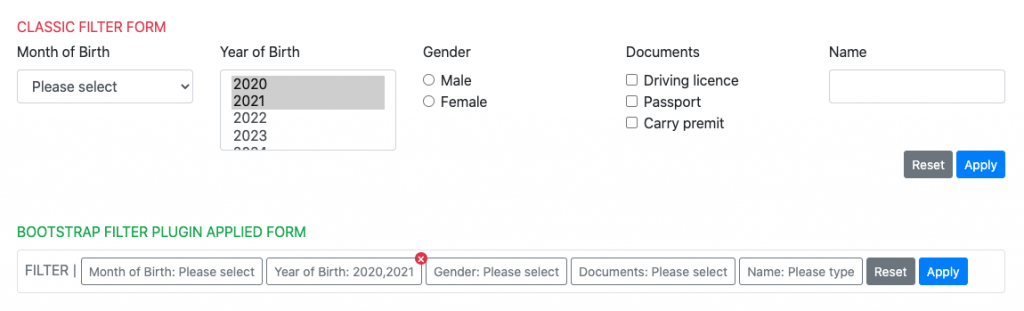
Instead of the form elements being displayed side by side, it allows the form element to be displayed with the user action.

Basic Form Elements
This use is recommended if the filter contains classic form elements (text, radio, checkbox, select-one or select-multiple). Click for sample page.
HTML
The "data-filter" feature is added to the buttons. The name of the filter is given as a value.
The "data-filter-container" feature is added to the containers that will be opened when the buttons are clicked. The name of the filter is given as a value.
The container may include the form elements of text, radio, checkbox, select-one or select-multiple.
JS
JSON object is created that contains the filter's name, label, default text and default value.
The JSON key must be the same with the "data-filter value" which is added to HTML.
| name | The name of the form element in the container is indicated. |
| label | It is used to show the name of the filter in the filter button. |
| defaultText | It is used to show the default text in the filter button if there is no selection in the form element. |
| defaultValue | It specifies the value that will be selected in the form element when the reset button or the clear filter button is clicked. |
Custom Form Elements
This use is recommended if the filter contains more than one form element or different components. Click for sample page
JS
Three methods are defined for each filter.
The method that returns the text of the filter is defined as "getText".
The method that returns the value of the filter is defined as "getValue".
The method to be called to clear the filter is defined as "clearValue".
The JSON key must be the same as the data-filter value added in HTML.
Handle Events
This use is recommended if an event triggering is requested when the apply or reset buttons are clicked. Click for sample page
JS
Two methods are defined.
The method to be called when the reset button is clicked is defined as "clickedFilterResetButton".
The method to be called when the Apply button is clicked is defined as "clickedFilterApplyButton".
Filter values are passed as parameters (payload) to "clickedFilterApplyButton" method in JSON format.
You can access source code and samples from Github.
Leave a comment
Reply to
Cancel reply