Blockchain Uygulamalarına Mobil Cüzdan ile Bağlanma
Blockchain Uygulama Geliştirme yazı serisinde UI projesinde cüzdan olarak MetaMask'ı kullanmıştık. Uygulamayı kullanmak için tarayıcıda MetaMask'ın eklenti olarak kurulu olması gerekiyordu. MetaMask'ın aynı zamanda mobil uygulaması da var. Cüzdan ile iletişimi tarayıcı eklentisi yerine mobil ile sağlayabilir miyiz? Cevap evet sağlayabiliriz.
Devamını okuASP.NET Core Time Limited Protection
ASP.NET Core'da verilerimiz için belirli bir süreliğine koruma sağlayabiliriz. Örneğin şifrelediğimiz bir verinin çözülmesi için bir dakikalık bir süre tanımlayabiliriz. Yani bu bir dakikalık süre aşılırsa şifreli verinin çözülemeyeceği anlamına gelir. Bunun için DataProtectionAPI kullanılıyor.
Devamını okuBlockchain Uygulama Geliştirme – #3 Kontratı Yayınlama ve API Hazırlama
Bir önceki yazımızda UI ile etkileşimin nasıl gerçekleştiğini görmüştük. Bu yazımızda kontratımızı Ethereum'un test ağlarından olan Rinkeby'de yayınlayacağız. Sonrasında kontrat için API hazırlayacağız. Eğer önceki yazıyı okumadıysanız aşağıdaki bağlantıdan giderek okuyabilirsiniz.
Devamını okuBlockchain Uygulama Geliştirme – #2 UI ile Etkileşim
Bir önceki yazımızda kontratımızı hazırlamıştık, test kodlarımızı yazmıştık. Bu yazıda ise UI ile kontratın iletişimini gerçekleştireceğiz ve kontratta tanımlı fonksiyonları çağıracağız. Eğer önceki yazıyı okumadıysanız aşağıdaki bağlantıdan giderek okuyabilirsiniz.
Devamını okuBlockchain Uygulama Geliştirme - #1 Kontrat Oluşturma
3 parça olacak bu yazı serisinde Dapp(Decentralized application) denilen merkeziyetsiz bir blockchain uygulaması geliştireceğiz. Hands-on Labs tadında olacak. Uygulama geliştirmeye başlayarak öğrenme yolunu tercih edeceğiz. İlk yazı kontrat oluşturmak üzerine olacak.
Smart Contract ve Solidity
Smart Contract, blockchain ağı üzerinde çalışan içerisinde veriyi de saklı tutan kod parçalarıdır. Yani kodun ve verinin bir olduğu bir yapı. Bu kontratı yazmamızı sağlayan programa dilinin adı ise Solidity. Çok gelişmiş bir değildir ki zaten kontrat yazarken ihtiyaçlarımız da belli.
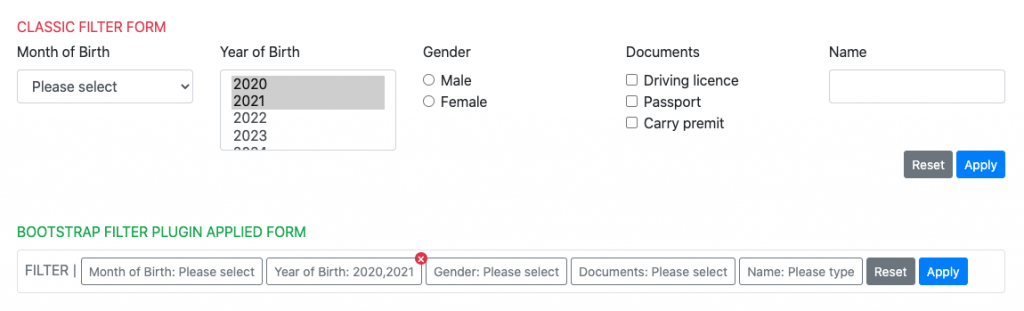
Devamını okuBootstrap Filter Plugin
Form elementlerinin yan yana gösterilmesi yerine kullanıcı aksiyonu ile form elementinin gösterilmesini sağlar.

ASP.NET Core Feature Management
Feature Management, .NET Core uygulamalarında özellik yönetimi sağlar. Uygulamaya ait özelliklerin aktiflik/pasiflik durumunun yönetilmesine ve sorgulanmasına imkan verir. Örneğin yeni geliştirdiğiniz bir özelliğin belirli tarih aralığında aktif olmasını sağlayabilirsiniz. Başka bir örnek vermek gerekirse geliştirdiğiniz bir özelliğin belirli yüzdelik oranla aktif olmasını sağlayabilirsiniz. A/B testi gibi.
Devamını okuASP.NET Core ile Event Sourcing - 02 Messaging
1. Giriş
Bu yazı aşağıdaki yazının devamı niteliğinde olduğu için aşağıdaki yazıyı okuyup uygulamanızı öneririm. Aşağıdaki yazıdaki örnek proje üzerinden devam edeceğiz.
Bir önceki yazıda Kanban Board örneği yapmıştık. RESTful API oluşturarak create, assign, move ve complete endpoint'lerini yazmıştık. Bu endpoint'lere gelen istekleri birer event olarak Event Store'a kaydetmiştik. Yani Event Store'un store kısmı ile ilgilenmiştik. Bu yazıda ise messaging kısmı ile ilgileneceğiz.
RESTful API endpoint'lerimize aşağıdaki endpoint'i de dahil edeceğiz.
[GET] api/tasks/{id}
Devamını okuASP.NET Core ile Event Sourcing - 01 Store
1. Giriş
Bu örneği uygulamadan önce aşağıdaki yazıyı okumanızı öneririm.
Yukarıda belirttiğim yazıda aşağıdaki gibi cümle kurmuştum.
Bu yazıda Event Store'un store kısmı ile ilgileneceğiz. Yani event'leri kaydedebileceğimiz veritabanı özelliği ile ilgileneceğiz. Sonraki yazımda ise messaging kısmı ile ilgileneceğiz.
Örnek uygulama olarak klasik Kanban Board örneğini seçtim.
RESTful API endpoint’lerimiz aşağıdaki gibi olacak.
[POST] api/tasks/{id}/create
[PATCH] api/tasks/{id}/assign
[PATCH] api/tasks/{id}/move
[PATCH] api/tasks/{id}/complete
ASP.NET Core ile Couchbase GeoSearch
Bu yazının konusu Couchbase kullanarak "GeoSearch" işleminin nasıl yapılacağı olacak.
1. Couchbase Kurulumu
Bunun için aşağıdaki komutu çalıştırarak docker ile Couchbase ayağa kaldırıyoruz.
docker run -d --name couchbase -p 8091-8094:8091-8094 -p 11210:11210 couchbase
Couchbase ayağa kalktığında aşağıdaki adresten yayın yapmaya başlayacaktır.
http://localhost:8091/
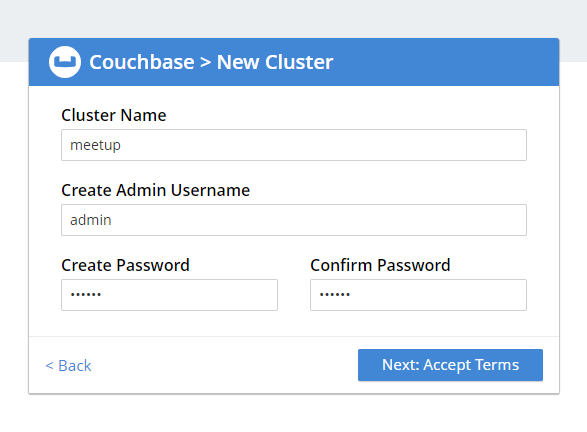
"Setup New Cluster" butonuna tıklayarak cluster oluşturuyoruz. Parolayı "123456" tanımlıyoruz.

"Configure Disk, Memory, Services" butonuna tıklayarak cluster konfigürasyonuna geçiyoruz. Couchbase için memory ayırmamız gerekli. Mevcut memory durumunuza göre ayarlama yapabilirsiniz. "Analytics"i kapatabilirsiniz. "Save & Finish" butonuna tıklayarak cluster kurulumunu tamamlıyoruz.
Devamını okuArama
Kategoriler
- Blockchain Uygulamaları
- Bulut Uygulamaları
- Design Patterns
- Devops
- JavaScript Kütüphaneleri
- Web Uygulamaları
Etiketler
- ASP.NET Core
- AWS
- Actor Model
- Adapter Design Pattern
- Bootstrap
- CQRS
- CloudRun
- Comprehend
- Continous Integration
- Couchbase
- DDD
- Dapp
- Dapr
- Decorator Design Pattern
- Dependency Inversion Principle
- Devops
- DynamoDB
- E2E Tests
- ElasticCache
- Ethereum
- Event Sourcing
- Event Store
- GCP
- Ganache
- GeoSearch
- Infura
- Integration Tests
- JavaScript
- Jenkins
- Kubernetes
- Lambda
- Liskov Substitution Principle
- MetaMask
- Microsoft Orleans
- Node.js
- Observer Design Pattern
- Open-Closed Principle
- Rinkeby
- Serverless
- Single Responsibility Principle
- Smart Contract
- State Design Pattern
- Strategy Design Pattern
- Truffle
- Unit Tests
- VueJs
- WalletConnect
- Web3
- xUnit